map要素
map要素の役割
map要素は、クライアントサイドイメージマップ(クリッカブルマップ)をつくる要素です。
クライアントサイドイメージマップとは、画像の一部分にリンクを設定したもので、一つの画像に複数のリンクを設定することもできます。
map要素は、area要素を内包します。また、img要素、input要素、object要素に指定した画像と連動させて使います。
map要素に設定できる属性
| 属性名 | 意味 |
| class | クラス名。CSSを適用するときなどに使用する。 |
| dir | 文字表記の方向。左から右(ltr)と、右から左(rtl)を指定する。通常はltrなので、右から左へ表記する言語を使わないのであれば、指定しなくてよい。 |
| id | ID名。CSSを適用するときに使用する。 |
| lang | 言語コード。日本語、英語といった言語を指定する。html要素に記述してあれば、明示する必要はない。 |
| name | マップの名前。 |
| style | スタイルシートを直接記述する。 |
| title | 補足情報。テキストにカーソルを合わせるとtitle属性に指定した文字列をポップアップで表示する。 |
map要素の使い方
<img
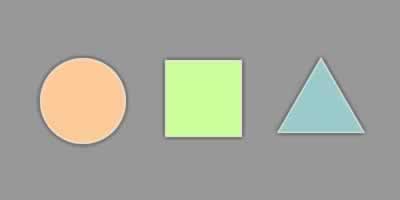
src="../../../data/img/html/reference/area-01.jpg" alt="map要素のサンプル" width="400" height="200" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="166,61,241,136" href="#" /><area
shape="circle" coords="83,101,42" href="#" />
<area shape="poly" coords="320,60,279,130,359,130" href="#" />
</map>
map要素を使って、img要素で表示した画像上にリンクを設定しています。
img要素のusemap属性に、map要素のname属性(もしくはid属性)を指定します。また、map要素内には、area要素を配置してリンクを設定する範囲を座標で示します。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-4-19
