area要素
area要素の役割
area要素は、イメージマップをつくるときに使う要素です。
img要素、map要素と共に使用し、画像の特定の場所にリンクを設定します。
area要素に設定できる属性
| 属性名 | 意味 |
| accesskey | ショートカットキーの設定。accesskey="a"とすれば、「Alt(ブラウザによってはCtrl)+a」でこの要素にフォーカスされる。 |
| alt | 代替テキストを入力する。 |
| coords | イメージマップの領域の座標。クリッカブルマップを作成するときにshape属性と共に使う。 |
| class | クラス名。CSSを適用するときなどに使用する。 |
| dir | 文字表記の方向。左から右(ltr)と、右から左(rtl)を指定する。通常はltrなので、右から左へ表記する言語を使わないのであれば、指定しなくてよい。 |
| href | リンク先URLを指定する。 |
| id | ID名。CSSを適用するときに使用する。 |
| lang | 言語コード。日本語、英語といった言語を指定する。html要素に記述してあれば、明示する必要はない。 |
| nohref | リンクがないことを示す。 |
| shape | イメージマップの領域の形状。クリッカブルマップを表示するときに使う。 |
| style | スタイルシートを直接記述する。 |
| tabindex | Tabキーを押したときに移動する順番。 |
| target | リンク先を表示するウィンドウ・フレーム名。 |
| title | 補足情報。カーソルを合わせるとtitle属性に指定した文字列をポップアップで表示する。 |
area要素の使い方
<img src="画像パス" usemap="#マップ名">
<map name="マップ名">
<area shape="形状" coords="座標" href="リンク先URL" alt="代替テキスト">
</map>
area要素は、上記のように、img要素に指定した画像をマップ要素でマップとして関連付け、そのマップの任意の範囲にリンクなどを設定するために使います。
このため、img要素、map要素が必要となります。
area要素は、map要素に内包されます。
| 形状 | shape属性 | 座標の書きかた |
| 円 | circle | 中心のX座標,中心のY座標,半径 |
| 指定なし(全体) | default | - |
| 多角形 | poly | 多角形を構成するすべての角を順にX座標,Y座標の順に記述(起点と終点は同じ座標にする)。 |
| 四角形 | rect | 左上のX座標,Y座標,右下のX座標,Y座標 |
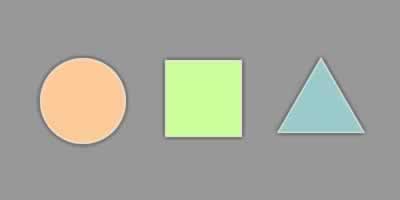
以下の画像は1つのファイルですが、円、四角形、三角形にはそれぞれリンクが設定されています。

以下は上記のイメージマップ(クリッカブルマップ)のコードです。
<img src="dat/area-01.jpg" width="400" height="200" border="0" usemap="#imagemap" />
<map name="imagemap" id="imagemap">
<area shape="circle" coords="83,101,42" href="http://www.yahoo.co.jp/" alt="イメージマップ(円)" />
<area shape="rect" coords="166,61,241,136" href="http://www.google.co.jp/" alt="イメージマップ(四角形)" />
<area shape="poly" coords="320,61,278,131,360,130" href="http://www.msn.co.jp/" alt="イメージマップ(多角形)" />
</map>
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-2-23
