ライブラリの設定と挿入
Home>Dreamweaver>ソフトの使い方>ライブラリの設定と挿入
ライブラリとは、ドキュメントに挿入するHTMLコードの一部をテンプレート化したものです。
ドキュメントに挿入したライブラリは、ドキュメント上からは編集することができません。その代わり、ライブラリ自体を編集した場合、既にドキュメントに挿入されているライブラリにも編集内容が反映されます。
複数ページに同じ内容のコンテンツを表示したい場合に、ライブラリ機能を使うと、後から更新したときに、すべてのページを更新することができます。
ライブラリの作成
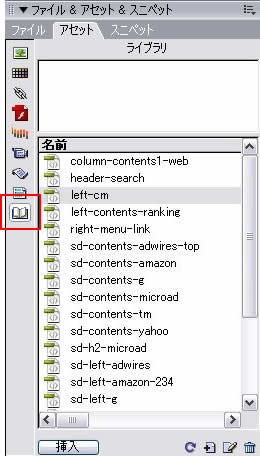
ライブラリをつくるには、[ウィンドウ]->[アセット]で、[アセット]パネルを表示します。
パネルの左側一番下に表示されている[ライブラリ]アイコンをクリックします。

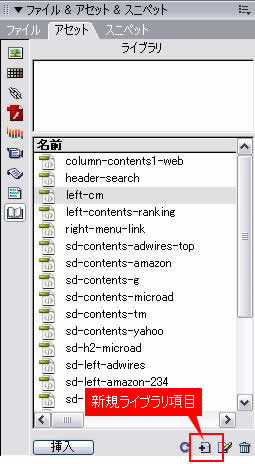
ライブラリの一覧が表示されるので、その場所で[右クリック]->[新規ライブラリ項目]をクリックするか、パネル下の[新規ライブラリ項目]アイコンをクリックします。

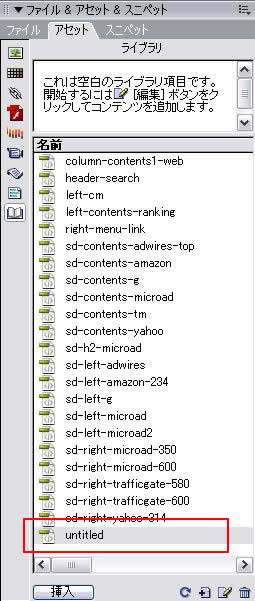
「untitled」という名前のライブラリが作成されます。
名前を適当なものをつけて、保存します。
この状態だと、ライブラリの中身はまだ何も設定されていません。
作成されたライブラリを選択して、[右クリック]->[編集]または、[編集]アイコンをクリックします。
ライブラリの編集画面になるので、HTMLコードなどを入力して保存します。


ドキュメント上のコードをライブラリに登録する
ドキュメントに書かれている内容から、ライブラリをつくることができます。
まず、ライブラリに登録したいドキュメント上のコード部分を選択します。
それから、[アセット]パネルを表示し、[右クリック]->[新規ライブラリ項目]又は、[新規ライブラリ項目]アイコンをクリックします。
「untitled」という名前のライブラリがセットされます。適当な名前にリネームします。
これで、選択した内容がライブラリとして登録されました。
ライブラリとして登録されたドキュメントの部分は、ライブラリの一部となり、ドキュメント上からは編集することができなくなります。
ライブラリの挿入
作成したライブラリをドキュメントに挿入する方法です。
ドキュメント上の挿入したい箇所にマウスカーソルをもって行きます。
[ウィンドウ]->[アセット]で、[アセット]パネルを開きます。
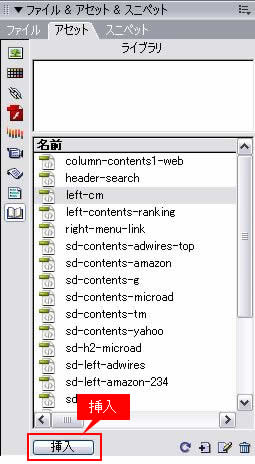
[ライブラリ]アイコンをクリックして、ライブラリを表示させます。

挿入したいライブラリを選択し、[右クリック]->[挿入]又は、[挿入]ボタンをクリックすると、ドキュメントにライブラリが挿入されます。

ライブラリの使い道
ライブラリ機能は非常に便利です。
後から更新するかもしれない内容をライブラリに登録しておいて、更新する必然性が出てきたら、ライブラリを更新すれば、ライブラリを挿入していたすべてのドキュメントが更新されるため、どのページを更新しなければならないかを覚えておく必要がありません。
そのため、ライブラリを覚えたての頃は、ヘッダーやフッターといった全ページに表示される部分をすべてライブラリにしてしまう、ということをよくやります。
しかし、ライブラリの最大の欠点は、更新速度が遅いということです。
そのサイト内のすべてのページに表示される部分をライブラリに登録しておくと、ライブラリを更新するたびにすべてのページに更新がかかります。この速度が非常に遅く、ページが増えれば増えるほど目に見えて遅くなります。
目安として、50ページを超える数のページにライブラリを挿入したい場合には、その部分はライブラリで行うのではなく、テンプレートファイルに直接入れてしまった方が更新は圧倒的に早くなります。
テンプレートファイルに入れ込むと、すべてのページに入ってしまうと思うかもしれませんが、テンプレートファイルにおいても、特定のページにだけ反映させるという方法があります(詳しくは「オプション領域を使ったテンプレートをつくる」をご覧ください)。
ライブラリを使う場合には、50ページより少ない数のページに挿入したい場合にとどめておくと、更新速度が遅くても気にならないでしょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-10-8
