修正:テンプレート
Home>Dreamweaver>操作リファレンス>修正:テンプレート
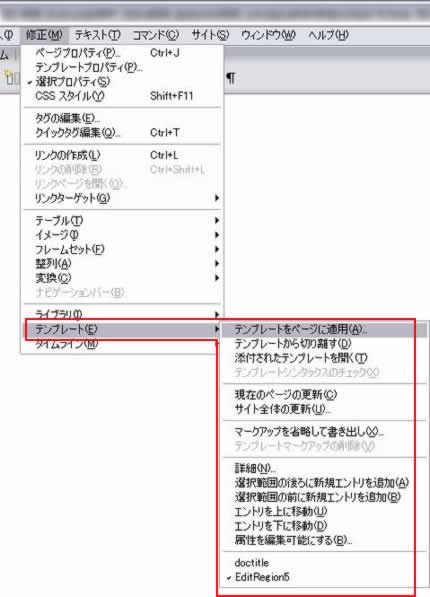
[修正]->[テンプレート]は、テンプレートファイルの設定やテンプレートを利用して生成したドキュメントの修正を行います。

テンプレートをページに適用
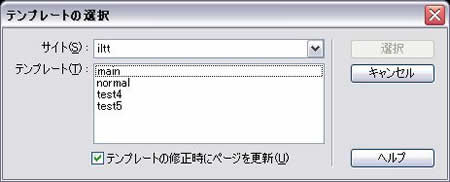
[修正]->[テンプレート]->[テンプレートをページに適用]は、現在のページに既存のテンプレートを反映させます。

▲選んだテンプレートが現在のドキュメントに適用される

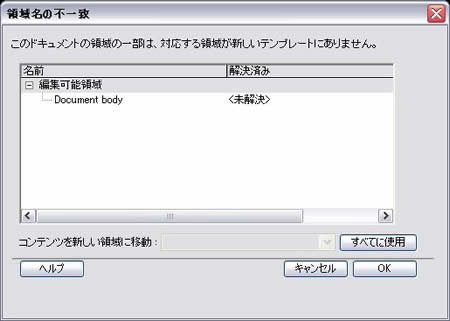
テンプレートとドキュメントの領域名等に整合性がない場合、[領域名の不一致]という表示がされます。
<未解決>となっている項目をクリックし、該当する領域名に指定するか、[なし]にすることで辻褄を合わせます。
テンプレートから切り離す
[修正]->[テンプレート]->[テンプレートから切り離す]は、現在開いているドキュメントがテンプレートファイルを利用して生成されたものである場合に、テンプレート部分のコードをすべて削除します。
これにより、テンプレート時には編集可能領域でなかった部分も、編集できるようになります。その反面、テンプレートを修正しても、その修正はこのドキュメントには反映されなくなります。
添付されたテンプレートを開く
[修正]->[テンプレート]->[添付されたテンプレートを開く]は、現在のドキュメントがテンプレートを利用して生成されている場合、その元となるテンプレートファイル(拡張子.dwtのファイル)を開きます。
テンプレートシンタックスのチェック
[修正]->[テンプレート]->[テンプレートシンタックスのチェック]は、テンプレートファイルの文法をチェックします。
問題がなく、テンプレートとして正しく設定されていれば、下のような表示が出ます。

間違っている場合には、何行目にエラーがあるかが出力されます。
このメニューは、テンプレートファイルを開いているときに利用できます。テンプレートを利用して生成したファイルでは利用できません。
現在のページの更新
テンプレートを更新してすぐに更新を反映しなかった場合、現在開いているドキュメントにおいて、テンプレートの領域を最新のものに更新します。
サイト全体の更新
テンプレートを更新してすぐに更新を反映しなかった場合、サイト内のすべてのドキュメントにおいて、テンプレートの領域を最新のものに更新します。
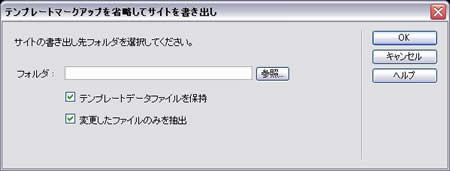
マークアップを省略して書き出し
[修正]->[テンプレート]->[マークアップを省略して書き出し]は、テンプレート部分のマークアップを削除した形でドキュメントを書き出します。

書き出すファイルを保存する場所は、現在のサイト内ではなく、別のフォルダに指定しなければなりません。
テンプレートマークアップの削除
[修正]->[テンプレート]->[テンプレートマークアップの削除]は、デザインビューにおいて、テンプレート部分を選択しているときに、その部分のテンプレートマークアップを削除します。
このメニューは、テンプレートファイル(.dwt)のときに使用できます。
詳細
[修正]->[テンプレート]->[詳細]は、テンプレートファイルに説明文を付与します。
設定した説明文は、[ファイル]->[デザインノート]->[全情報]でみることができます。
詳しくは「ファイル:デザインノート」をご覧ください。

選択範囲の後ろに新規エントリを追加
[修正]->[テンプレート]->[選択範囲の後ろに新規エントリを追加]は、リピート領域を設定したテンプレートファイルから生成したドキュメントにおいて使います。
ドキュメント上のリピート領域内の編集可能領域にカーソルがあるときに、その編集可能領域の後ろに同じものを追加します。
リピート領域の追加・削除は、リピート領域上のアイコンで操作できるので、このコマンドを使う必要はないでしょう。
選択範囲の前に新規エントリを追加
[修正]->[テンプレート]->[選択範囲の前に新規エントリを追加]は、リピート領域を設定したテンプレートファイルから生成したドキュメントにおいて使います。
ドキュメント上のリピート領域内の編集可能領域にカーソルがあるときに、その編集可能領域の前に同じものを追加します。
リピート領域の追加・削除は、リピート領域上のアイコンで操作できるので、このコマンドを使う必要はないでしょう。
エントリを上に移動
[修正]->[テンプレート]->[エントリを上に移動]は、リピート領域を設定したテンプレートファイルから生成したドキュメントにおいて使います。
ドキュメント上のリピート領域内の編集可能領域が複数ある状態のとき、選択した領域をそれよりも前に配置されている領域よりも前に移動します。
エントリは、リピート領域上のアイコンで操作できるので、このコマンドを使う必要はないでしょう。
エントリを下に移動
[修正]->[テンプレート]->[エントリを下に移動]は、リピート領域を設定したテンプレートファイルから生成したドキュメントにおいて使います。
ドキュメント上のリピート領域内の編集可能領域が複数ある状態のとき、選択した領域をそれよりも後ろに配置されている領域よりも後ろに移動します。
エントリは、リピート領域上のアイコンで操作できるので、このコマンドを使う必要はないでしょう。
属性を編集可能にする
[修正]->[テンプレート]->[属性を編集可能にする]は、テンプレートにおいて、カーソルを置いてある箇所のHTML要素の属性を、後で編集可能にします。
テンプレートファイルでない場合、現在のドキュメントを自動的にテンプレートファイルに変換します。
ここでは例として、テーブルに編集可能属性を設定します。
まず、テンプレートの編集可能になっていない部分にテーブルをつくります。

テーブルのセルのうち、属性を編集可能にしたいセルにカーソルを置き、[修正]->[テンプレート]->[属性を編集可能にする]をクリックします。
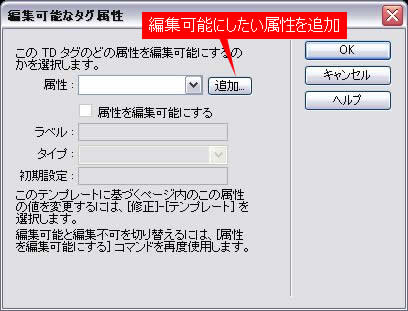
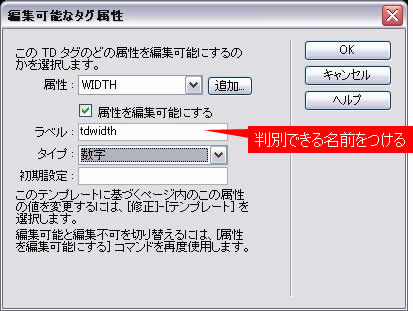
[編集可能なタグ属性]が表示されます。

まず、[追加]をクリックして、編集可能に設定したい属性を追加します。
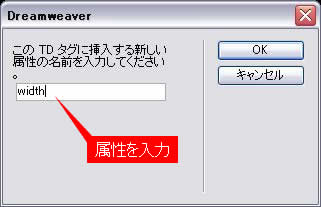
以下のようなダイアログボックスが表示されたら、属性名を入力して、[OK]をクリックします。

[属性を編集可能にする]にチェックが入っていることを確かめます。
[ラベル]は、テンプレートプロパティを表示させたときに表示される、今から設定する属性を操作するときの項目名となります。わかりやすい名前を付けましょう(名前にはハイフンは使えません)。

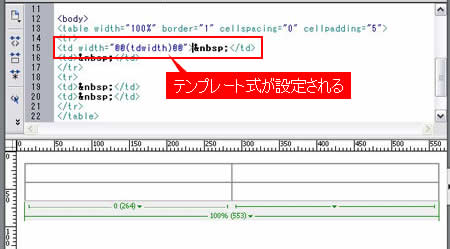
[OK]をクリックすると、ソースコードでは、以下のように、
<td width="@@(tdwidth)@@">
となっています。
この「@@(tdwidth)@@」は、テンプレート式と呼ばれるDreamweaverの機能の一つで、ここに式を入力することでテンプレートプロパティから変更を反映させることができます。

編集可能となった属性は、[修正]->[テンプレートプロパティ]で修正できます。
テンプレート式については、「テンプレート式を設定する」をご覧ください。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-7-1
