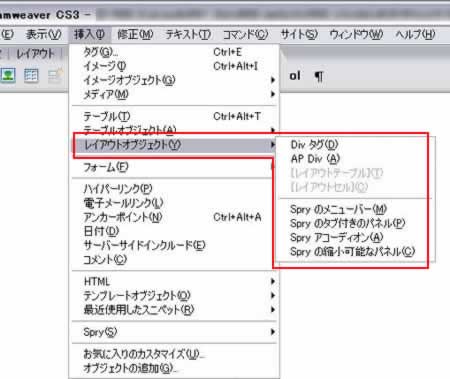
挿入:レイアウトオブジェクト
Home>Dreamweaver>操作リファレンス>挿入:レイアウトオブジェクト
[挿入]->[レイアウトオブジェクト]は、レイアウトに関するHTML要素やJavaScriptを利用したメニューを挿入します。

レイアウト
Divタグ
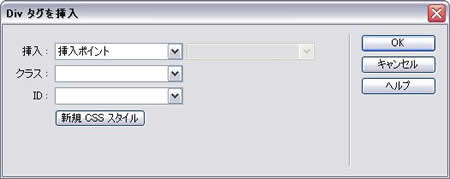
指定の箇所にdiv要素を配置します。

挿入
挿入ポイント
カーソルを置いた場所に挿入します。
開始タグの後
開始タグの直後にdiv要素を配置します。
終了タグの前
終了タグの直後にdiv要素を配置します。
クラス
divタグにclass属性を指定します。
クラスが設定されているCSSが既に設定されている場合、プルダウンリストで選ぶことができます。
また、テキストボックスに入力すれば、直接クラス名を指定することもできます。
ID
divタグにid属性を指定します。
クラスが設定されているCSSが既に設定されている場合、プルダウンリストで選ぶことができます。
また、テキストボックスに入力すれば、直接ID名を指定することもできます。
新規CSSスタイル
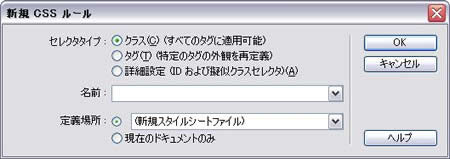
クラスやIDに連動させて、新たにCSSを設定したい場合、[新規CSSスタイル]をクリックすると、下のような「新規CSSルール」というダイアログボックスが表示されます。

セレクタタイプ
[クラス][タグ][詳細設定]の3つのうちから選びます。
クラスを選択すると、CSSのクラスを設定します。タグを選択すると、HTMLタグにCSSを適用します。詳細設定を選択すると、CSSのIDを設定します。
名前
セレクタタイプで選択した条件に合った名前を選択もしくは入力します。
定義場所
[新規スタイルシートファイル]を選択すると、新たにスタイルシート(.css)を生成し、そこにルールを追加します。
HTMLドキュメントに、既にCSSファイルが読み込まれている場合は、そのスタイルシートをプルダウンメニューで選択できます。
[現在のドキュメントのみ]を指定すると、HTMLドキュメントに直接スタイルシートを埋め込みます。スタイルシートを直接ドキュメントに埋め込むと、ドキュメントのサイズが増えてしまう上、他のドキュメントから参照することができないので、極力外部ファイルに設定しましょう。
AP Div
[AP Div]とは、絶対位置指定をしたDiv要素を配置する、ということです。
絶対位置指定をすると、他の要素があっても、それを無視して重なり合うように、指定した位置に表示されます。
画像処理ソフトでいうところの、レイヤー(層)を生成しているような感覚です。
[AP Div]を挿入すると、自動的にDiv要素にapDiv1というクラス名が振られ、それに対するCSSが同じドキュメント内に埋め込まれます(なお、複数のAP Divを設置すると、apDivというクラス名は連番になる)。
絶対配置で指定するとレイアウトが崩れにくくなる反面、段組などでうまくいかない場合もあるので、よく吟味して使うといいでしょう。また、CSSがドキュメント内に埋め込まれてしまうとファイル容量が増えてしまうので、挿入メニューで設定するよりも、手作業でHTMLドキュメントとCSSドキュメントに設定した方がいいかもしれません。
レイアウトテーブル
レイアウトテーブルを挿入するには、予め[表示]->[テーブルモード]->[レイアウトモード]にしておきます。
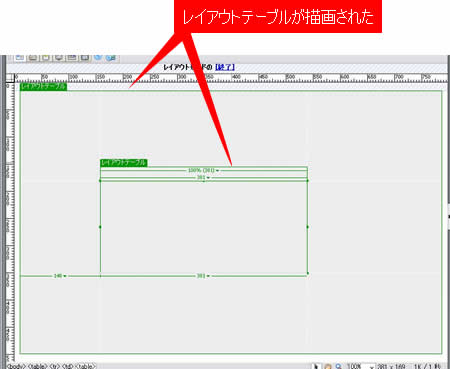
[挿入]->[レイアウトオブジェクト]->[レイアウトテーブル]を選択して、レイアウトモードになっているデザインビューにマウスカーソルを持っていくと、[ + ]マークが表示されます。
左クリックで範囲指定をすると、その範囲にtable要素が配置されます。


レイアウトテーブルを使うと、セルの幅を指定し、必要に応じてスペーサー(空白画像)による幅・高さの固定を行い、レイアウトを生成できます。ただ、レイアウトをtable要素で行うことは、HTMLの構造が複雑になってしまうため、あまり望ましくはありません。
なるべくレイアウト関係はdiv要素で指定しましょう。
レイアウトセル
レイアウトセルを挿入するには、予め[表示]->[テーブルモード]->[レイアウトモード]にしておきます。
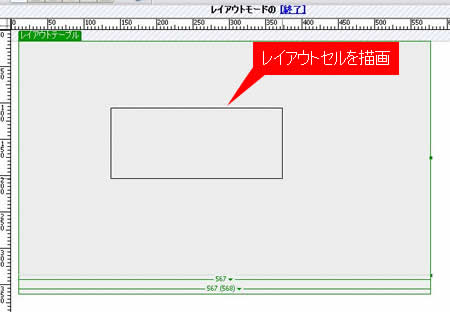
[挿入]->[レイアウトオブジェクト]->[レイアウトセル]を選択して、レイアウトモードになっているデザインビューにマウスカーソルを持っていくと、[+]マークが表示されます。
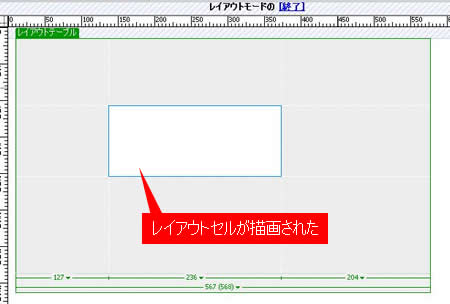
左クリックで範囲指定をすると、その範囲にセルが配置されます。
なお、レイアウトテーブルがない状態でレイアウトセルを配置すると、自動的にレイアウトテーブルも配置されます。


Spry
Spryとは、Adobe社が開発したAjaxプログラミング用のフレームワークのことです。具体的にはJavaScriptの参照ファイル(ライブラリ)で、JavaScriptを利用した動的なコンテンツを作成することができるようになります。
Spryのメニューバー
JavaScriptを利用したメニューバーを生成します。
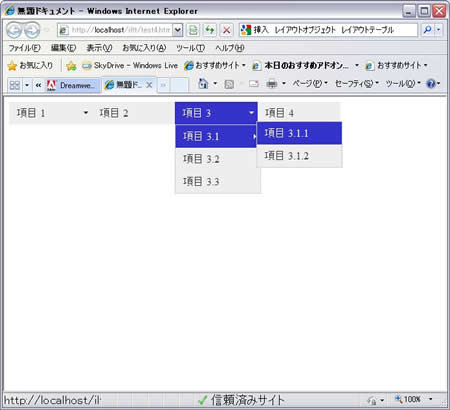
マウスカーソルがメニュー項目に載ったときに、サブメニューが表示されます。
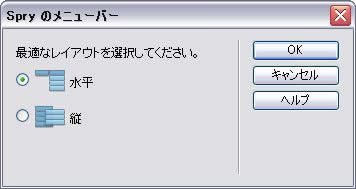
まず、メニューを横に展開するか縦に展開するかを選択します。画面の上下どちらかにメニューを配置する場合は横、画面の左右どちらかにメニューを配置する場合は縦を選びます。

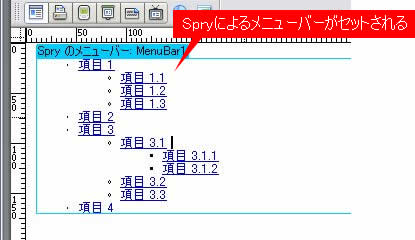
[OK]をクリックすると、「Spryのメニューバー」がセットされます。後は、これをコードビューで編集します。

基本的にul要素とli要素で成り立っています。
ある項目に関してサブメニューがある場合には、li要素の次にul要素をネストします。そして、サブメニューを表示させたい項目のリンクにMenuBarItemSubmenuというクラス名を設定します。

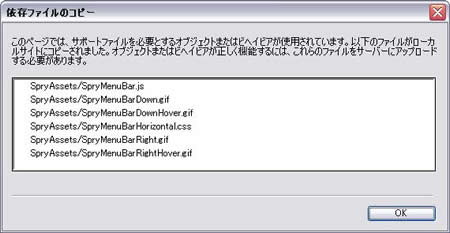
なお、Spryのメニューバーを挿入すると、以下のファイルが自動的に生成されます。サーバにアップする際には、これらのファイルも忘れずにアップしましょう。
- SpryAssets/SpryMenuBar.js
- SpryAssets/SpryMenuBarDown.gif
- SpryAssets/SpryMenuBarDownHover.gif
- SpryAssets/SpryMenuBarHorizontal.css
- SpryAssets/SpryMenuBarRight.gif
- SpryAssets/SpryMenuBarRightHover.gif

Spryのタブ付きのパネル
JavaScriptを利用したタブによりメニュー項目の表示を入れ替えることができるパネルを生成します。
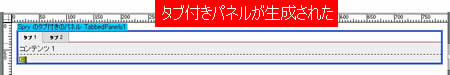
[挿入]->[レイアウトオブジェクト]->[Spryのタブ付きのパネル]を選択すると、2つのタブの付いたパネルが生成されます。

生成したパネルのソースコードを改変することでタブを増やしたり項目を変えたり、リンクを設定したりします。

タブ項目は、TabbedPanelsTabGroupがクラスに設定されたul要素内のli要素に設定します。タブ項目部分はli要素にTabbedPanelsTabクラスを指定します。
各タブのコンテンツは、TabbedPanelsContentGroupクラスを設定したdiv要素内に、TabbedPanelsContentクラスを設定したdiv要素を配置します。タブとコンテンツの連動は上から順番にされています。

なお、Spryのタブ付きパネルを挿入すると自動的に以下のファイルが生成されます。サーバにアップする際には忘れずにアップしましょう。
- SpryAssets/SpryTabbedPanels.css
- SpryAssets/SpryTabbedPanels.js

Spryアコーディオン
JavaScriptを利用したアコーディオン式のパネルを生成します。
アコーディオン式とは、クリックすると下に伸びるような仕組みをいいます。
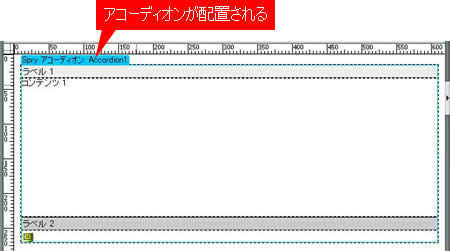
[挿入]->[レイアウトオブジェクト]->[Spryアコーディオン]を選択すると、デザインビューにアコーディオン式のパネルが生成されます。

生成されたアコーディオンのソースコードを改変することで、カスタマイズします。

各項目は、div要素で設定します。
ひとつの項目はAccordionPanelクラスを設定したdiv要素で設定します。このdiv要素の下にラベルとコンテンツを内包します。
ラベルの場合は、div要素にAccordionPanelTabクラスを設定し、コンテンツの場合はdiv要素にAccordionPanelContentクラスを設定します。

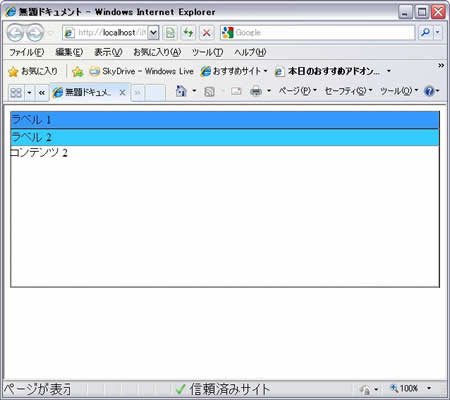
上記はラベル2のコンテンツが表示されている状態。[ラベル1]をクリックすると・・・

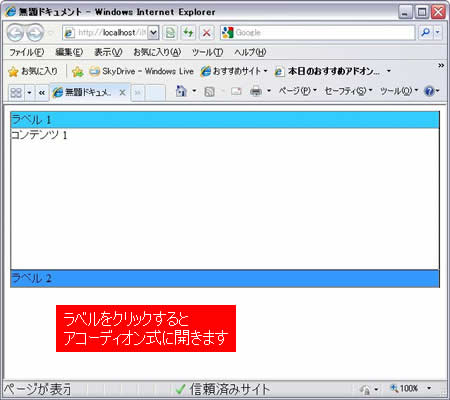
ラベル2のコンテンツは閉じて、ラベル1のコンテンツが開きます。この動作がアニメーションのように徐々に開くために「アコーディオン」と呼ばれます。
なお、[Spryアコーディオン]を挿入すると、自動的に以下のファイルが生成されます。サーバにアップする際にはこれらのファイルもアップしましょう。
- SpryAssets/SpryAccordion.css
- SpryAssets/SpryAccordion.js

Spryの縮小可能なパネル
JavaScriptによって動作する縮小可能なパネルを生成します。
上記の[Spryアコーディオン]では、決められた高さの中でコンテンツの表示/非表示を切り替えていましたが、[Spryの縮小可能なパネル]では、パネルの項目が内包するコンテンツを完全に隠すことができます。
[挿入]->[レイアウトオブジェクト]->[Spryの縮小可能なパネル]を選択すると、[Spryの縮小可能なパネル]が生成されます。

パネルのタブ及びコンテンツの追加や変更は、生成されたコードを編集することによって行います。

各項目を追加するには、div要素のid属性にColapsiblePanelの連番を変更して内部に配置されているdiv要素ごと複製します。
<div id="CollapsiblePanel1" class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">タブ</div>
<div class="CollapsiblePanelContent">コンテンツ</div>
<div id="CollapsiblePanel2" class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">タブ</div>
<div class="CollapsiblePanelContent">コンテンツ</div>
さらに、JavaScriptコードに記述されている文章のうち連番部分を同じ番号にしたソースを追加します。
var CollapsiblePanel1 = new Spry.Widgeet.CollapsiblePanel("CollapsiblePanel1");
var CollapsiblePanel2 = new Spry.Widgeet.CollapsiblePanel("CollapsiblePanel2");
以下はブラウザでの動作です。

タブをクリックすると、開いているコンテンツは閉じます。コンテンツが閉じた状態でタブをクリックするとコンテンツが開きます。

なお、[Spryの縮小可能なパネル]を生成すると、自動的に以下のファイルが生成されます。サーバにアップする際にはこれらのファイルもアップしましょう。
- SpryAssets/SpryCollapsiblePanel.css
- SpryAssets/SpryCollapsiblePanel.js

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-23
