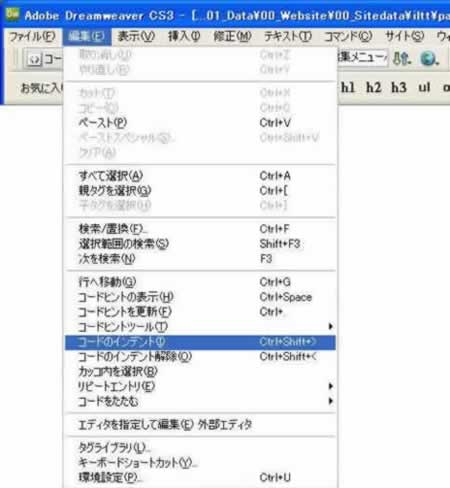
編集:コードのインデント
Home>Dreamweaver>操作リファレンス>編集:コードのインデント
[ ショートカット: Ctrl + Shift + > ]
コードビューで使います。
カーソルが置かれている行をインデントします。
インデントとは、コードを見るときにわかりやすくするために、字下げをすることです。
通常、インデントにはタブを使うことが多いのですが、タブを使うとOSやソフトによって字下げする字数が違ってくるので、スペースの方がよい、とされています。
Dreamweaverにおいて、「コードのインデント」を行うと、4文字分のスペースが挿入されます。
なお、複数行にわたって選択した状態で、「コードのインデント」を実行すると、選択した行すべてをインデントします。
※一般的には、タブかスペースか、については、様々な意見がありますが、タブ派が多いように思います。理由は、タブの方がタブキーを1回押すだけで入力できることと、タブを使うことでインデントが崩れたとしても、タブをスペースに変換してから見れば済むから、ということのようです。

インデントのサイズ変更
「編集」→「環境設定」→「コードフォーマット」から、インデントのサイズを変更することができます。

「インデント」にチェックを入れ、「使用」欄を「スペース」にすると、半角スペースがインデントとして採用されます。「タブ」にするとタブがインデントとして採用されます。

「タブサイズ」に入力した数値が、インデントされるときに使われる文字数になります。
ここに4と入力すれば、4文字分の空白がインデントに使われます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-2
