サイト:レポート
Home>Dreamweaver>操作リファレンス>サイト:レポート
[サイト]->[レポート]は、指定したファイル・フォルダについて、自動的に精査してその結果を返します。


このレポート機能は、ページを作り終えたときに、そのドキュメントに対して行ったり、サイト全体に対して行うことで、ちょっとした不具合を見つけ出すことができます。
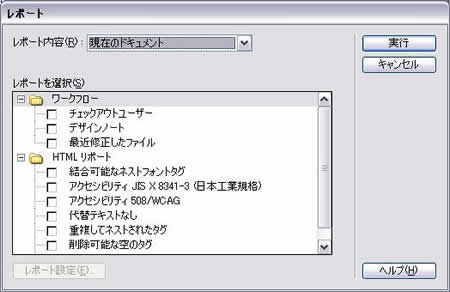
レポート内容
現在のドキュメント
現在開いている作業中のドキュメントのみをレポートの対象にします。
現在のローカルサイト全体
現在作業しているサイト内の全部のドキュメントをレポートの対象にします。
サイト内の選択したファイル
[ファイル]パネル内において選択した複数のファイルをレポートの対象にします。
複数ファイルを選択するには、あるファイル(A)をクリックしてから別のファイル(D)を[Shift]キーを押しながらクリックした場合には、最初に選択したファイルから最後に選択したファイルの間にあるファイルすべてを選択します。
この場合だと、A、B、C、Dの4つのファイルが選択されます。
あるファイル(A)をクリックしてから、別のファイル(D)を[Ctrl]キーを押しながらクリックすると、選んだファイルのみを選択します。
この場合だと、AとBの2つのファイルが選択されます。
フォルダ...
指定したフォルダ内にあるドキュメントをレポートの対象にします。
レポートを選択
ワークフロー
チェックアウトユーザー
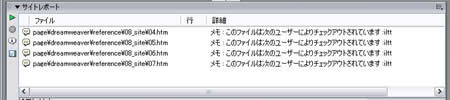
チェックアウトされているファイルについて、どのユーザからチェックアウトされているかを報告します。
チェックアウト機能は、[サイト]->[サイトの管理]->[サイト名を選択]->[編集]->[リモート情報]->[ファイルのチェックイン/チェックアウト]にチェックを入れた場合に使えるようになります。
→詳しくは「サイト:サイトの管理」をご覧ください。
なお、チェックアウトユーザーをレポートする場合、以前[ファイルのチェックイン/チェックアウト]機能を有効にしてチェックアウトしていれば、[ファイルのチェックイン/チェックアウト]機能を無効にした後でも、レポートには反映されます。

デザインノート
指定したファイルについて、デザインノートがある場合には報告されます。
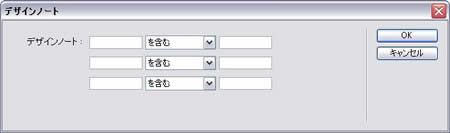
[レポートを選択]をした後で、[レポート設定]ボタンをクリックすると、以下の画面が表示されます。ここで、デザインノートの[名前]と[値]を入力すると、その条件に合致したデザインノートを含むファイルが報告されます。


最近修正したファイル
指定したファイルについて、最近の修正日を報告します。
さらに、ブラウザでも結果を表示します。


HTMLリポート
結合可能なネストフォントタグ
[結合可能なネストフォントタグ]とは、以下のサンプルのように、連続してfontタグを配置している場合をさします。
<font color="red"><font size="5">フォントタグのネスト</font></font>
このような場合には、以下のように1つのfontタグ内で指定することができます。
<font color="red" size="5">フォントタグのネスト</font>
こういったfontタグのネストをしている場合に、警告を発します。

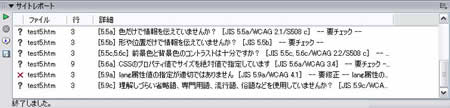
アクセシビリティ JIS X 8341-3(日本工業規格)
ユーザーにとって使いやすいつくりになっているか、の判定を日本工業規格で指定されている指針と照らし合わせてチェックします。

アクセシビリティ 508/WCAG
ユーザにとって使いやすいつくりになっているか、の判定をWCAGで指定されている指針と照らし合わせてチェックします。
これら2種類のアクセシビリティチェックは、SEO(検索エンジン最適化)にも通じるため、各ページについてチェックするのもいいでしょう。
代替テキストなし
img要素など、HTMLドキュメントを表示するときに、何らかの理由でデータが読み込まれず表示されなかった場合に、代替テキストを予め設定しておくと、そのテキストを代わりに表示します。
代替テキストを用意していないと、画像が表示されなかった場合、何がそこに配置されていたのかわからず、ユーザの不便を招きます。
そういったことがないように、チェックするのが[代替テキストなし]です。

重複してネストされたタグ
重複されてネストされたタグとは、1度指定すればよいタグを同じ箇所に2度使っている場合を指します。
たとえば、以下のような場合には、レポート報告の対象となります。
<b>重複して<b>ネスト</b>されたタグ</b>
これは文法としても望ましくないため、修正すべきです。
削除可能な空のタグ
内容を含まない要素(<div></div>など)で、削除しても構わない場合には、「警告」として、空のタグの存在を報告します。

無題ドキュメント
各HTMLドキュメントには、title要素を指定しなければなりません。
title要素に指定したテキストは、ブラウザのタイトルバーに表示されたり、検索結果の表題に使われます。
これがないと、何を表しているページであるかがわからず、ユーザが混乱します。
Dreamweaverの場合、title要素を設定していない場合、自動的に「無題ドキュメント」というタイトルが設定されます。
このままではユーザに何も伝わらないため、無題ドキュメントになっている場合には、警告を発します。

関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-8-11
