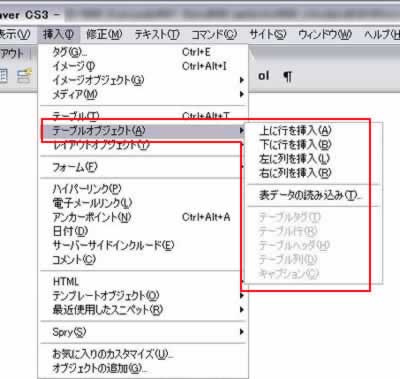
挿入:テーブルオブジェクト
Home>Dreamweaver>操作リファレンス>挿入:テーブルオブジェクト
table要素に付随する要素を追加・削除します。

行と列の挿入
上に行を挿入、下に行を挿入
このコマンドはデザインビューで使います。
デザインビュー上のテーブル内にカーソルを移動し、そこを起点に、上下に行(tr要素)を挿入します([上に行を挿入]の場合は上に、[下に行を挿入]の場合は下に挿入する)。
左に列を挿入、右に列を挿入
このコマンドはデザインビューで使います。
デザインビュー上のテーブル内にカーソルを移動し、そこを起点に、左右に列(td要素)を挿入します([左に列を挿入]の場合は左に、[右に列を挿入]の場合は右に挿入する)。
表データの読み込み
[ファイル]->[書き出し]->[テーブル]によって書き出したテーブルデータを読み込みます。
詳しくは「ファイル:書き出し」をご覧ください。
テーブルタグ
このコマンドはデザインビューでは使えません。
コードビューにおいて、カーソルを置いた場所に、テーブルタグ(table要素)を設置します。
この場合、table要素に付随するtr要素やtd要素は挿入されず、単純に<table></table>と挿入されます。
あまり使うことはないコマンドだと思います。
テーブル行
このコマンドはデザインビューでは使えません。
コードビューにおいて、カーソルを置いた場所に、テーブル行タグ(tr要素)を設置します。
tr要素に付随するそのほかのタグは挿入されず、単純に<tr></tr>と挿入されます。
テーブルヘッダ
このコマンドはデザインビューでは使えません。
コードビューにおいて、カーソルを置いた場所に、テーブルヘッダタグ(th要素)を設置します。
th要素に付随するそのほかのタグは挿入されず、単純に<th></th>と挿入されます。
テーブル列
このコマンドはデザインビューでは使えません。
コードビューにおいて、カーソルを置いた場所に、テーブル列タグ(td要素)を設置します。
td要素に付随するそのほかのタグは挿入されず、単純に<td></td>と挿入されます。
キャプション
このコマンドはデザインビューでは使えません。
コードビューにおいて、カーソルを置いた場所に、キャプションタグ(caption要素)を設置します。
caption要素に付随するそのほかのタグは挿入されず、単純に<caption></caption>と挿入されます。
関連リンク
- 挿入:テーブル
- 挿入:レイアウトオブジェクト
- ファイル:書き出し
- HTML:要素リファレンス:table
- HTML:要素リファレンス:tr
- HTML:要素リファレンス:th
- HTML:要素リファレンス:td
- HTML:要素リファレンス:caption
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-22
