サイトをつくる
Home>Dreamweaver>サイト作成手順>サイトをつくる
サイトとは
Dreamweaverで作業するときに、最初に行わなければならないのは、「サイト」を作成することです。
ここでいう「サイト」とは、これからつくるウェブサイトの全体を指します。「サイト」をつくると、Dreamweaverからそのウェブサイトを管理することができるようになります。
「サイト」をつくると、「サイト」のルートフォルダを決めます。
ルートフォルダはローカルマシンのどのフォルダでもかまいません。今後は、そのフォルダ以下の内容がすべてそのウェブサイトに関連するファイルと見なされます。
つまり、ウェブサーバにアップするデータ、Dreamweaverで使うデータすべてをまとめて「サイト」と呼んでいるのです。
簡単にいえば、Windows上にフォルダを1つつくり、それを「サイト」と呼ぶのです。その中に含まれるファイルすべてがその「サイト」を構成するデータになります。
サイトをつくる
では、「サイト」をつくりましょう。
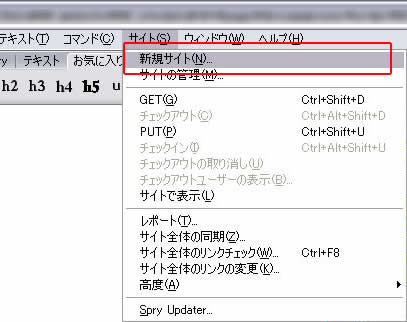
Dreamweaverを起動し、[サイト]->[新規サイト]をクリックすると、サイト定義を設定するウィザードが開きます。
※ここできちんと指定しなくても、後で[サイトの管理]->[編集]で設定変更ができます。

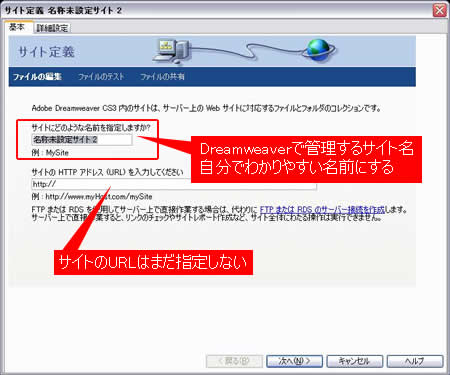
サイト定義

サイトにどのような名前を指定しますか?
これからつくる「サイト」の名前です。複数の「サイト」をもつ場合に、Dreamweaverで判別する名前でもあるので、自分にとってわかりやすいものをつけておきましょう。
名前は全角・半角どちらで入力しても構いません。
サイトのHTTPアドレス(URL)を入力してください
ウェブサイトのURLが外部サーバに既にある場合には、入力します。
ない場合には特に指定しません。
[次へ]をクリックします。

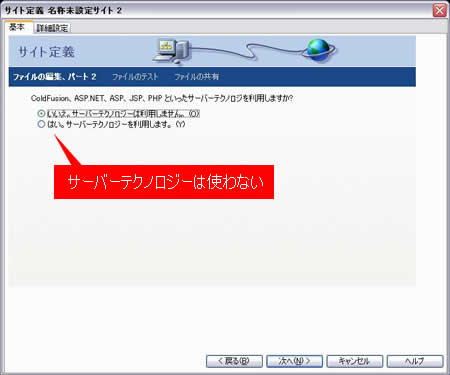
サーバテクノロジを利用しますか?
JscriptやPHPといった言語を使う場合にはここで指定します。
通常は[いいえ。サーバーテクノロジーは利用しません。]にチェックを入れます。
なお、ローカルマシンにApacheなどを入れてサーバの動作環境をつくった場合には、Dreamweaverでサーバの設定は必要ありません。
→詳しくは「ローカルマシンにウェブサーバの実行環境をつくる」をご覧ください。
[次へ]をクリックします。

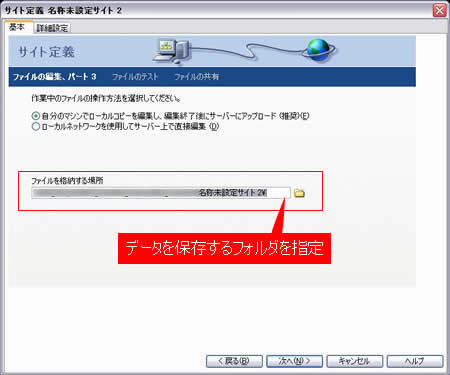
作業中のファイルの操作方法を選択してください
自分のマシンでローカルコピーを編集し、編集終了後にサーバーにアップロード(推奨)
ウェブサイトの製作作業をするのが自分ひとりであるならば、こちらを選びます。
ローカルネットワークを使用してサーバー上で直接編集
ウェブサイトの製作を行う人数が複数いる場合には、「サイト」定義をネットワーク上において、それを各端末から見に行く、という方法をとることがあります。
その際にはこちらのオプションを選びます。
ファイルを格納する場所
自分のコンピュータのハードディスクのどこにこれからつくる「サイト」のデータを保存するか、を指定します。
たとえば「デスクトップ」を指定すると、デスクトップ全体が「サイト」として認識されてしまうので、デスクトップに置く場合は、デスクトップに新規にフォルダをつくり、「デスクトップ\フォルダ名]のように指定します。
[次へ]をクリックします。

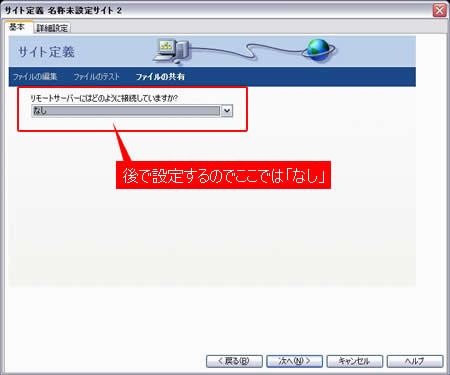
リモートサーバーにはどのように接続していますか?
リモートサーバへの接続を設定すると、データをアップロードすることができるようになります。
基本的には後で設定するので「なし」でいいでしょう。
サーバスペースを既に用意しているのであれば、FTPソフトでアップロードするので、「FTP」を指定します。
契約したサーバから送られてくる内容に従い、ホスト名、ログイン名、パスワードを入力します。
「ホスト名」の表記はレンタルサーバ業者によって違いがありますが、大抵は「FTPホスト名」や「アドレス」などと書かれています。
「サーバー上の保存フォルダ」は、大抵の場合入力しなくて問題ありません。サーバ側から指定されている場合に限り入力します。
すべて設定したら「接続チェック」ボタンを押し、サーバに接続できるか確認します。
エラーが出る場合は、入力ミスです。
[次へ]をクリックします。

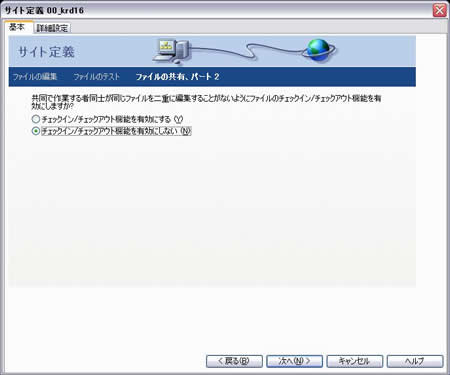
共同で作業する者同士が同じファイルを二重に編集することがないようにファイルのチェックイン/チェックアウト機能を有効にしますか?
ネットワーク上に「サイト」を置いて、複数でそのサイト内のファイルを操作する場合に必要な機能です。一人で作業をする場合には[チェックイン/チェックアウト機能を有効にしない]にチェックを入れます。

サイト定義を一通り終わらせると上のような確認画面になります。
すべてよければ[終了]をクリックします。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-6-10
