ソフトをカスタマイズする
Home>Dreamweaver>ソフトの使い方>ソフトをカスタマイズする
Dreamweaverを快適に使うためには、初期設定で決まっている動作に変更を加えて、自分の好みに合わせた動作をするように設定しなおすことも重要です。
初期設定はメニューの[編集]->[環境設定]で設定します。
環境設定の各オプションの解説は「編集:環境設定」を参照してください。
ここでは、お勧めの設定を紹介します。
お勧めの環境設定
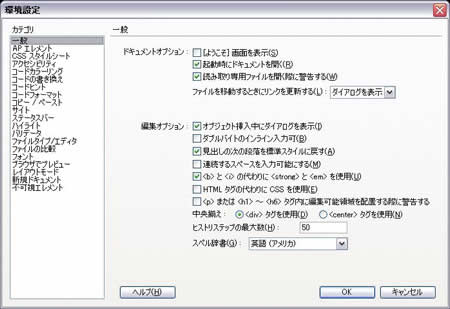
一般

[一般]では、HTMLの基本的な操作についての設定をします。
見出しの次の段落を標準スタイルに戻す
見出しタグ(h2など)を入力した後に、Enterキーで改行したら、次の行を段落(p要素)にします。
普通、h2などの見出しタグの後に続けて見出しが来ることはないので、このチェックを入れておくと入力が楽になります。
<b>と<i>の代わりに<strong>と<em>を使用
<b>は太字表示、<i>はイタリック体を表示するタグです。
これらは見た目を修飾するだけのタグで、HTMLの構造上では意味がありません。そのため、同じ見た目で文法構造上も意味を持つ、<strong>と<em>を使うことが推奨されています。
この項目のチェックを入れておくと、自動的に太字はstrong要素に、イタリック体はem要素に変換してくれます。
<p>または<h1>~<h6>タグ内に編集可能領域を配置する際に警告する
テンプレートをつくって作業する場合、見出しの部分のみ編集可能領域にする場合があります。このとき、このチェックが入っていると、警告が表示されます。
この警告を表示させない場合には、この項目のチェックをはずします。
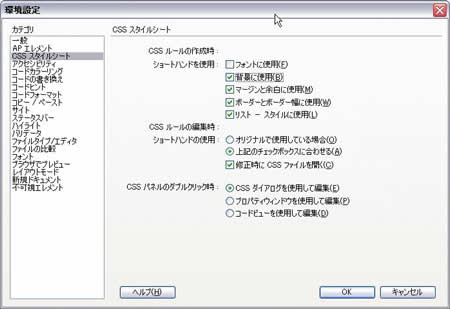
CSSスタイルシート

[CSSスタイルシート]は、HTMLを編集したときに自動的にCSSに変換したり、CSSのファイルを開いたりします。
CSSを修正するときに、外部ファイルのCSSを自動的に開くと便利なので、「修正時にCSSファイルを開く」にはチェックを入れておきます。
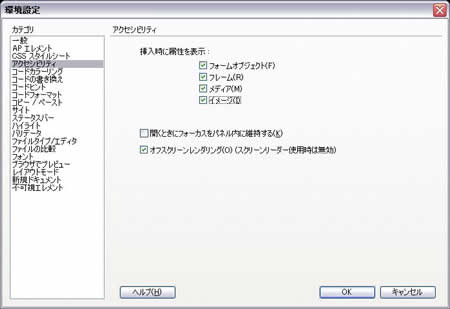
アクセシビリティ

[アクセシビリティ]では、フォームやフレーム、画像などを配置したときに、自動的にユーザの使い勝手をよくする属性を入力するように促す画面を表示します。
これにより、入力忘れを減らすことができるので、チェックを入れておきましょう。
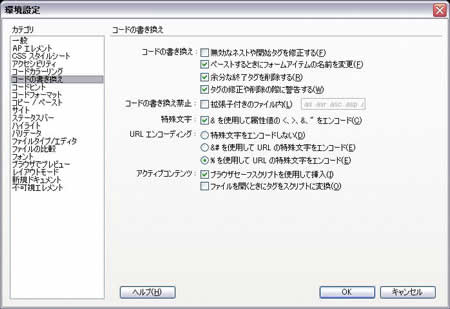
コードの書き換え

[コードの書き換え]は、HTMLの文法が間違っている場合に、自動的に修復してくれる機能です。しかし、意図的にコードを書いた場合でも、文法的に間違っていれば修正されてしまうので、この機能はあえてオフにしておいた方がいいでしょう。
特に「無効なネストや開始タグを修正する」をオフにしておきます。
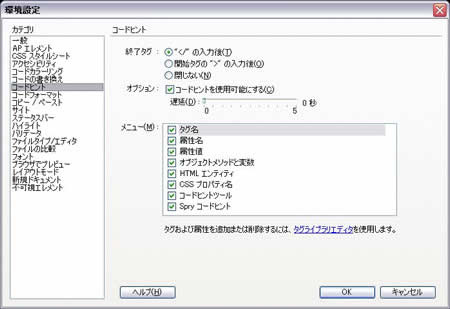
コードヒント

[コードヒント]では、特に「終了タグ」の設定が重要です。
コードビューにおいて、直接ソースコードを入力しているときに、タグの入力支援をしてくれます。
["</"の入力後]にチェックを入れておくと、コードを入力して開始タグに対応する終了タグを「</」まで入力すると、自動的に終了タグを生成してくれます。
自動的に生成してくれると入力ミスや手間を減らせます。
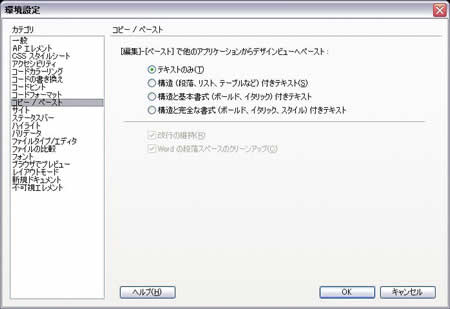
コピー/ペースト

[コピー/ペースト]では、Dreamweaver以外のアプリケーション(ブラウザ含む)から、データをコピーして貼り付ける場合に、テキストだけをコピーするか、文書構造までコピーするかを指定します。
基本的には、「テキストのみ」にしておき、必要に応じて別のオプションを使うようにすると便利でしょう。
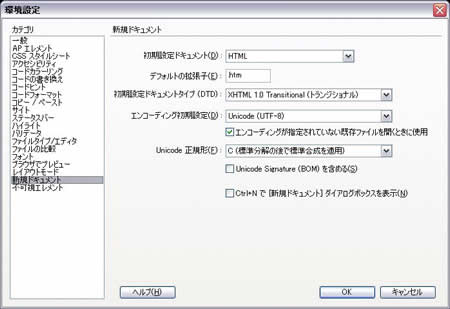
新規ドキュメント

新規ドキュメントを作成したときに、反映される設定です。
ここで特に設定しておきたいものは、[デフォルトの拡張子]、[初期設定ドキュメントタイプ]、[エンコーディング初期設定]でしょう。
デフォルトの拡張子
HTML文書をつくるので、「.html」または「.htm」のどちらかになります。
このどちらか一方、使い慣れている方を指定しましょう。
初期設定ドキュメント
DTD(文書タイプ)を指定します。
ここで、HTMLにするか、XHTMLにするかといったことを決めておきます。
エンコーディング初期設定
ページの文字コードを決めます。ここで決めた文字コードでサイトがつくられていくので、他の文字コードが混ざったページにすると文字化けが起こりやすくなります。
Shift_JIS又はUTF-8のどちらかになると思います。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-9-28
