オプション領域をつくる
Home>Dreamweaver>サイト作成手順>オプション領域をつくる
前回まででテンプレートはほぼ完成しています。
しかし、テンプレートファイルからHTMLドキュメントを新規に作成しても、このままでは何も記事を書くことができません。
テンプレートを使用したドキュメントに個別の記事を書くには、編集可能領域を設定しなければなりません。
編集可能領域とは
編集可能領域とは、テンプレートファイルの中に、テンプレートとして機能しない領域をつくることを意味しています。
新規ドキュメントをテンプレートから生成した際に、編集可能領域に設定した部分には自由にHTMLを記述できます。
反対に、編集可能領域でない部分は、ドキュメント上からは何も操作することができません。
そのため、テンプレートファイルには最低でも1箇所は編集可能領域を設定する必要があります。
編集可能領域を作る
編集可能領域を設定するには、テンプレートファイルを開きます。
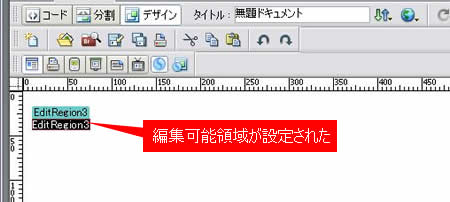
テンプレートファイルのうち、編集可能領域に設定したい箇所にマウスカーソルを置き、[挿入]->[テンプレートオブジェクト]->[編集可能領域]を指定します。

▲編集可能領域の名前を設定するダイアログボックス

→詳しくは「Dreamweaver:挿入:テンプレートオブジェクト」をご覧ください。
オプション領域とは
オプション領域とは、新規ドキュメントを生成した後に、条件を指定することで表示/非表示を後から決められるようになる部分になることを意味しています。
オプション領域を作る
オプション領域には[オプション領域]と[編集可能オプション領域]の2種類があります。今回はオプション領域を説明します(編集可能オプション領域については、[操作リファレンス:挿入:テンプレートオブジェクト]をご覧ください)。
オプション領域にはさらに、表示/非表示の2択と、パラメータを指定する2種類の方法があります。
表示/非表示の2択の場合
まず、テンプレートファイル上で、オプション領域をつくりたい場所にカーソルを置きます。
次に、[挿入]->[テンプレートオブジェクト]->[オプション領域]を指定します。

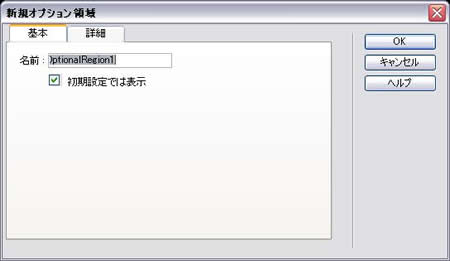
上のようなダイアログボックスが表示されます。
後で判別しやすくするために、半角英数で[名前]を設定して、[OK]をクリックします。
[初期設定では表示]にチェックを入れておくと、何も指定しなければ表示される設定になります。
テンプレートファイルに以上の設定をしてから、そのテンプレートを利用して新規にドキュメントを作成してみましょう。

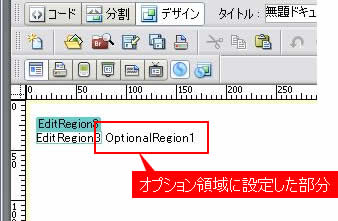
作成した当初は上の図のようにオプション領域に設定し部分が表示されています。
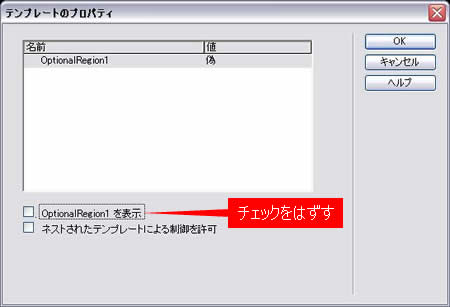
このドキュメントのオプション領域を非表示にするには、[修正]->[テンプレートプロパティ]を選択します。
[テンプレートのプロパティ]ダイアログボックスが開いたら、オプション領域名の書かれたチェックボックスのチェックをはずします。[名前]に対応する[値]欄が[偽]になったのが確認できます。

[OK]をクリックすると、下の図のように、オプション領域が消えます。

パラメータを指定する場合
オプション領域は、表示/非表示の2択だけでなく、同じ名前を設定したオプション領域がA,B,Cの3つあるときに、その名前にaという値を指定した場合には、Aを表示して、B,Cは非表示にする、といったような指定の仕方があります。
まず、オプション領域を上で説明したのと同様に作成します。
[挿入]->[テンプレートオブジェクト]->[オプション領域]で、[新規オプション領域]ダイアログボックスが表示されたら、判別しやすい名前を半角英数で入力し、そのまま[OK]をクリックします。
このままでは先ほどと同じ2択のオプション領域です。
少し面倒くさいのですが、今度はコードビューに変更して作業します。
まずドキュメントのコードを上の方にスクロールして、head要素内の下に、以下のような一文があるのを確認します。
<!-- TemplateParam name="OptionalRegion1" type="boolean" value="true" -->
「OptionalRegion1」の部分は、自分で設定した名前が入ります。
ここで、typeの値をtextに、valueの値を削除します。以下のようになります。
<!-- TemplateParam name="OptionalRegion1" type="text" value="" -->
次に、body要素内のオプション領域のコードを編集します。
<!-- TemplateBeginIf cond="OptionalRegion1" -->OptionalRegion1<!-- TemplateEndIf -->
上のように設定されています。このcond="OptionalRegion1"を、下のように修正します。
<!-- TemplateBeginIf cond="OptionalRegion1=='値'" -->OptionalRegion1<!-- TemplateEndIf -->
[値]には半角英数で自由に値を設定できます。
[ == ]は、OptionalRegion1という名前に[値]が設定されていれば、表示する、という意味になります。
反対に、[値]が設定されていなければ表示する、という場合には、[ !='値' ]と書きます。
<!-- TemplateBeginIf cond="OptionalRegion1!='値'" -->OptionalRegion1<!-- TemplateEndIf -->
オプション領域を作りすぎると・・・
テンプレートファイルに、オプション領域を設定しすぎると、[ファイル]->[新規]->[テンプレートから作成]でそのテンプレートを指定すると、プレビューの描写に時間がかかるため、なかなか表示されません。
環境設定にも新規作成時のプレビューをオフにするオプションがないため、このような場合には、予めダミーのHTMLファイルを、そのテンプレートを利用して作成しておき、後は、そのダミーファイルを新規保存してページをつくると処理がスムーズになります。
ライブラリかオプション領域か
ライブラリとは
ライブラリとは、ドキュメントを構成する一部分のみをテンプレート化したものです。
テンプレートファイルは、1ファイル全体がテンプレート化しています。そのため、テンプレートファイルには、html要素やbody要素が含まれます。しかし、ライブラリはHTMLドキュメントの一部分のみをテンプレート化するので、たとえばメニュー部分のみをライブラリに登録する、というような使い方をします。
ライブラリは、自由にドキュメント内に挿入・削除することができますが、ドキュメント上から個別にライブラリを編集することはできません。
ライブラリを編集すると、挿入したすべてのドキュメントのライブラリが修正されます。
オプション領域とライブラリの使い分け
以上のように書くと、ライブラリは非常に便利なものに聞こえます。オプション領域なんて面倒なことをしなくても、ヘッダーやフッターといったすべての部分をライブラリに登録して、それらを組み合わせてテンプレートファイルをつくればいいと思うでしょう。
しかし、ライブラリの最大の欠点は、ライブラリを編集したときにライブラリを挿入したページの内容が修正されるのに非常に時間がかかることです。
テンプレートファイルの内容を修正した場合、テンプレートファイルを利用したドキュメントに修正が反映されるのはライブラリの比ではありません。
かといって、何でもかんでもオプション領域にしてしまうと、上記「オプション領域を作りすぎると・・・」のような問題が発生します。
そこで、頻繁に更新する箇所、すべてのページに挿入されるものはテンプレートファイルに直接書いたりオプション領域で設定し、同じ内容を表示するけれども比較的少ないような箇所についてはライブラリを挿入する、という使い分けをするといいでしょう。
オプション領域の設定は「オプション領域を使ったテンプレートをつくる」をご覧ください。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-3-3
