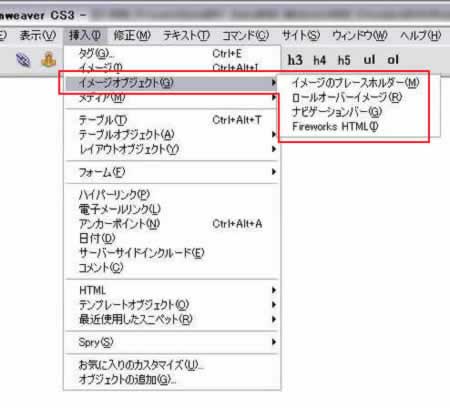
挿入:イメージオブジェクト
Home>Dreamweaver>操作リファレンス>挿入:イメージオブジェクト

イメージのプレースホルダー

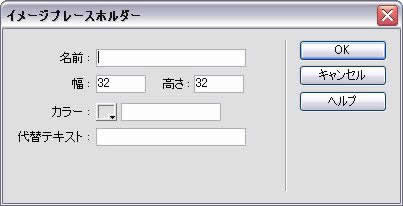
イメージプレースホルダーとは、まだ配置する画像が決まっていない(用意できていない)場合に、仮に画像領域を設定するものです。
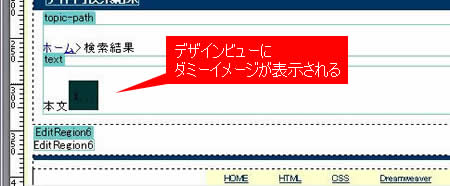
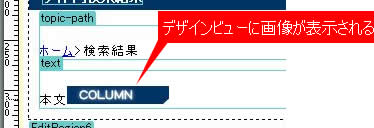
Dreamweaverのデザインビューでは画像があるように表示され、ブラウザでは「カラー」で指定した色で領域が確保されます。
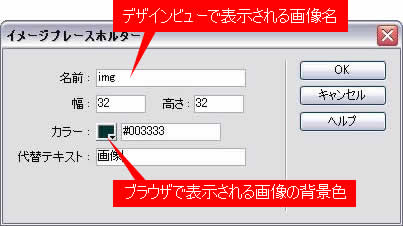
名前
img要素の、name属性、id属性に設定されます。半角の英数字のみ使用可能です。デザインビューでは、[名前]と[幅]と[高さ]が画像の表示領域に記されます。
幅、高さ
画像の幅と高さをピクセルで指定します。
カラー
ブラウザで表示したときに、ここで指定した色で表示されます。ここで指定した色は、CSSのbackground-colorプロパティに設定されます。
代替テキスト
img要素のalt属性になります。その画像が何を表すものなのかをわかりやすく入力します。ブラウザでイメージプレースホルダーを含むHTMLを表示したときに表示されます。


イメージプレースホルダーを指定すると、画像ファイルの指定のないimg要素が配置されます。したがって、ブラウザ上ではリンク切れの画像表示になります。
イメージプレースホルダーに正式に画像を表示させるには、デザインビューなどで、イメージプレースホルダーを選択して、[ソース]から表示させたい画像を指定します。
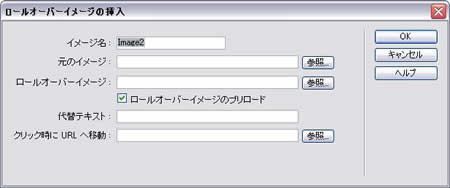
ロールオーバーイメージ

ロールオーバーイメージとは、画像の上にマウスカーソルを重ねるとほかの画像に差し替えることにより、マウス操作によって画像が選択されているように見せる技術です。Dreamweaverでロールオーバーイメージを作成するとJavaScriptのコードが生成されます。
イメージ名
[イメージ名]には、半角英数字のみ入力できます。生成されるimg要素のname属性及びid属性となります。
この名前を使ってJavaScriptにより画像を操作します。
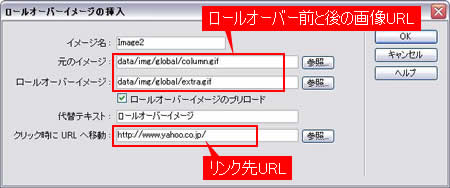
元のイメージ
最初に表示されている画像のURLを指定します。
ロールオーバーイメージ
マウスカーソルを画像の上に移動したときに表示させる画像のURLを指定します。
ロールオーバーイメージのプリロード
[ロールオーバーイメージのプリロード]にチェックを入れておくと、HTMLページの読み込み時に、ロールオーバーイメージの画像をいっしょに読み込みます。
プリロードを指定しない場合、画像の上にマウスカーソルを移動させて初めて、ロールオーバーイメージを読み込みます。すると、マウスの移動と同時に画像が差し変わるのではなく、サーバとの通信をして読み込んでから表示になるので、若干のタイムラグが生じます。
このタイムラグが生じると、ロールオーバーの効果が弱くなってしまい、場合によってはロールオーバーイメージを表示する前に、クリックされてしまい、何も効果が発揮されない場合もあります。
ページ読み込み時に同時にロールオーバーイメージを読み込ませると、マウスカーソルの移動と同時に画像を入れ替えることができ、ロールオーバーイメージが意図したとおりに動作します。
代替テキスト
生成されるimg要素のalt属性に設定されます。
クリック時にURLへ移動
ロールオーバーイメージにリンクを指定します。
a要素が生成されます。


CSSを使ったロールオーバーイメージ
上記のロールオーバーイメージはJavaScriptを利用して生成しています。Dreamweaverでロールオーバーイメージを作成する場合はJavaScriptを使います。JavaScriptを使う場合、JavaScriptをオフにされてしまうと動作しなくなります。
JavaScriptではなく、CSSを使ったロールオーバーイメージを作ることもできます。
詳しくは「CSS:CSSサンプル:小技:ロールオーバーイメージ」をご覧ください。
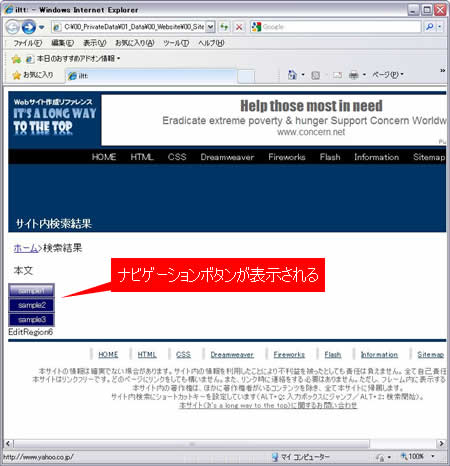
ナビゲーションバー

ナビゲーションバーとは、画面の上部や左側に表示されているメニューリストのことです。
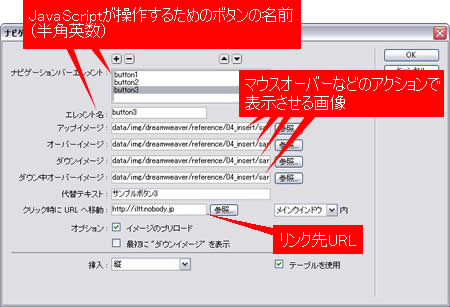
ナビゲーションバーエレメント
作成したメニューの各項目が蓄積されていきます。
[+]をクリックすると、新規にエレメント(メニュー項目)を作成し、[-]をクリックすると、選択したエレメントを削除します。
エレメント名
メニューの項目の名前を生成します。img要素のname属性及びid属性に設定されます。
name属性、id属性は、JavaScriptによって画像の差し替えをする際に使われます。
アップイメージ
最初に表示される画像のURLを指定します。
オーバーイメージ
アップイメージの画像の上にマウスカーソルが移動したときに表示させる画像のURLを指定します。
ダウンイメージ
画像をクリックしたときに表示される画像のURLを指定します。
ダウン中オーバーイメージ
ダウンイメージの画像の上にマウスカーソルが移動したときに表示させる画像のURLを指定します。
代替テキスト
img要素のalt属性に指定されます。
クリック時にURLへ移動
画像をクリックしたときに移動するURLを指定します。
オプション
イメージのプリロード
マウスオーバー時に表示させる画像を、HTMLページの読み込み時に、同時に読み込ませることで、マウスオーバー時にすぐに画像が差し替えられるようにします。
最初に“ダウンイメージ”を表示
[最初に“ダウンイメージ”を表示]にチェックを入れておくと、ダウンイメージを最初に表示する画像に設定します。
挿入
[縦]か[横]を選びます。
生成されるメニューの各項目が連なる方向を指定します。
縦の場合、左端や右端に表示するメニューになり、横の場合、画面上部または下部に表示するメニューを生成することになります。
テーブルを使用
[テーブルを使用]にチェックを入れておくと、メニューを生成したときに、table要素を使用したレイアウトになります。
チェックをはずしておくと、table要素を使わずに生成されます。


Fireworks HTML

[Fireworks HTML]とは、Fireworksで画像をHTMLファイルとして出力する機能を使ったときに、生成されるHTMLファイルのことです。
Fireworksで画像を[書き出す]際に、[書き出し]を[HTMLとイメージ]に指定すると、出力されます。
できたHTMLファイルと画像ファイルを、現在作成しているサイトのフォルダに移動します。
[Fireworks HTML ファイル]を指定すると、Fireworksから書き出した画像が反映されます。
オプション
挿入後削除する
[挿入後削除する]にチェックを入れると、Dreamweaverに画像を載せた際に、Fireworksを使って書き出したHTMLファイルは削除されます。
[Fireworks HTML]の機能は、主にスライスを使って、Fireworksでひとつの画像からいっぺんに複数の画像を生成する場合に、使いやすい機能でしょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-19
