表示:スタイルレンダリング
Home>Dreamweaver>操作リファレンス>表示:スタイルレンダリング
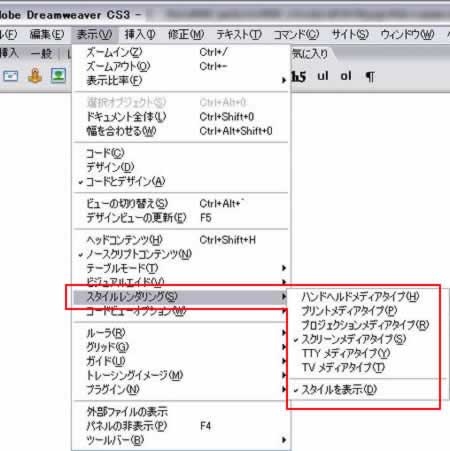
スタイルレンダリングとは
スタイルレンダリングは、スタイルシートを適用した表示をデザインビューにおいて実行します。
以下の項目にある各種のメディアにおいて、それぞれ表示方法を変更したい場合には、そのメディア用のスタイルシートを用意します。よく、印刷用のページを用意しているサイトがありますが、それは以下でいう、「プリントメディアタイプ」のスタイルシートを適用してレンダリングしている、ということです。
スタイルレンダリングの適用方法
各メディアタイプ別のスタイルシートの適用をするには、link属性に以下のように記述します。
<link href="CSSファイルのパス" rel="stylesheet" type="text/css" media="print">
または、ファイルに直接CSSを書く場合は以下のようにします。
<style type="text/css" media="print">
<!--
スタイルシートの記述
-->
</style>
この場合、印刷するためのページを表示する場合に適用する、という意味になります。
このほか、1つのスタイルシート内に別々のメディアへのスタイルを書くこともできます。
@media print{
p{
スタイルシート
}
}
@screen{
p{
スタイルシート
}
}
CSSを読み込むときに指定するには、@importを使用するときに指定します。
@import url("CSSファイルへのパス") print;
なお、複数のメディアに適用させるには、半角カンマで区切ります。
media="print, screen"
メディアタイプの一覧
| all | すべてのメディアで使用。 |
| aural | 音声出力メディアで使用。 |
| braille | 点字で出力するメディアで使用。 |
| handheld | 携帯小型端末で使用。 |
| 印刷するときに使用。 | |
| projection | プロジェクタ等で投影する時に使用。 |
| screen | コンピュータの画面で使用。 |
| tty | 固定幅の文字を用いたメディアで使用。 |
| tv | テレビ画面で表示する際に使用。 |
なお、メディアタイプごとにCSSの適用を変更するには、JavaScriptで指定するのが現実的です。


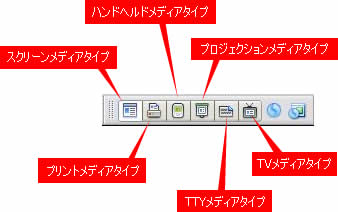
ハンドヘルドメディアタイプ
携帯電話やPDAなどの小型端末で表示するときの表示方法でレンダリングします。
プリントメディアタイプ
紙に印刷したときの表示方法でレンダリングします。
プロジェクションメディアタイプ
プロジェクタなど、投影デバイスで表示する際の表示方法でレンダリングします。
スクリーンメディアタイプ
コンピュータ上で表示する際の表示方法でレンダリングします。
TTYメディアタイプ
固定幅の文字を用いたメディアで表示する際の表示方法でレンダリングします。
TVメディアタイプ
テレビ画面で表示する際の表示方法でレンダリングします。
スタイルを表示
CSS(カスケーディングスタイルシート)を使っている場合、デザインビューにおいてCSSを反映して表示します。
チェックをはずすと、CSSを適用せずに表示します。CSSを適用分、デザインビューでの描画速度が向上します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-2
