ウィンドウ:ビヘイビア
Home>Dreamweaver>操作リファレンス>ウィンドウ:ビヘイビア
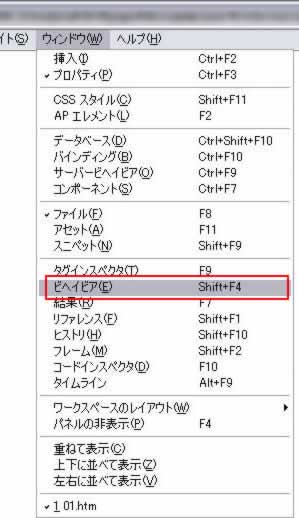
[ウィンドウ]->[ビヘイビア]は、JavaScriptを使った動的なコンテンツをマウス操作で作成できる[ビヘイビア]パネルを表示します。

ビヘイビア
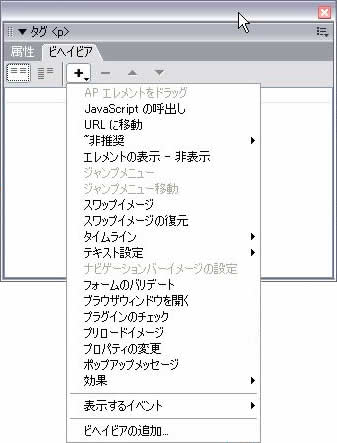
[ビヘイビア]パネルの[+]をクリックすると、JavaScriptを生成する様々なメニューが表示されます。

[ビヘイビア]パネルの左側の欄には、JavaScriptを実行する条件が表示され、右側は実行する内容が表示されます。
左側の実行条件は、初期設定ではonMouseOverになっており、指定したHTML要素にマウスカーソルがのっかったときにJavaScriptが実行されるようになっています。
実行条件は後から変更可能です。以下の条件から選べます。
| onBlur | フォーカスを失ったら実行。 |
| onClick | クリックしたら実行。 |
| onDblClick | ダブルクリックしたら実行。 |
| onFocus | フォーカスが合ったら実行。 |
| onKeyDown | キーボードのキーが押されたら実行。 |
| onKeyPress | キーボードのキーが押されて戻ったら実行。 |
| onKeyUp | キーボードのキーが元に戻ったら実行。 |
| onMouseDown | マウスボタンが押されたときに実行。 |
| onMouseMove | マウスカーソルが動いたら実行。 |
| onMouseOut | マウスカーソルが離れたら実行。 |
| onMouseOver | マウスカーソルがのっかったら実行。 |
| onMouseUp | マウスボタンが離されたら実行。 |
APエレメントをドラッグ
[APエレメントをドラッグ]は、絶対配置したDiv要素をマウスによって移動させることができるようになります。
[APエレメント]を挿入するには、[挿入]->[レイアウトオブジェクト]->[AP Div]を指定します(詳しくは「挿入:レイアウトオブジェクト」参照)。
次に、[ウィンドウ]->[ビヘイビア]->[+]->[APエレメントをドラッグ]を選択すると、以下の画面が表示されます。
基本

APエレメント
対象とするAPエレメントを指定します。
モーション
[制限なし]は、ブラウザの範囲内で自由に動かすことができます。
[制限あり]にすると、さらに「上下左右」の入力を要求してきます。
ここに上下左右の移動範囲をピクセルで入力すると、移動できる範囲を設定することができます。
ターゲットのドロップ
APエレメントの左上が、指定した[左]と[上]の位置で移動を終えたとき(ドロップしたとき)、[詳細]タブの[ドロップ時]に指定したJavaScriptコードを実行します。
吸着
ドラッグしてから、指定したピクセルを超えない場合、元の位置に戻ります。
詳細

ドラッグハンドル
[エレメント全体]は、APエレメント内であれば、どこをクリックしてもドラッグすることができます。
[エレメント内の領域]を選択すると、さらに「上下左右」の位置を入力を要求してきます。これら4つの値を入力すると、APエレメント内の指定した範囲をクリックしたときだけ、APエレメントを動かすことができます。
ドラッグ中
マウスクリックで動かしている最中に実行されるJavaScriptを指定します。
ドロップ中
マウスクリックを離したときに実行されるJavaScriptを指定します。
なお、[基本]タブの[ターゲットのドロップ]の[上]と[左]に入力がない場合には動作しません。
JavaScriptの呼出し
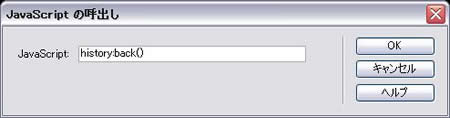
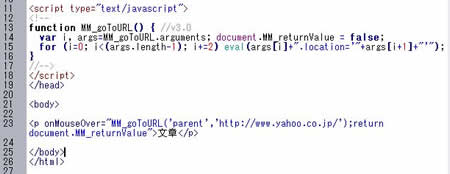
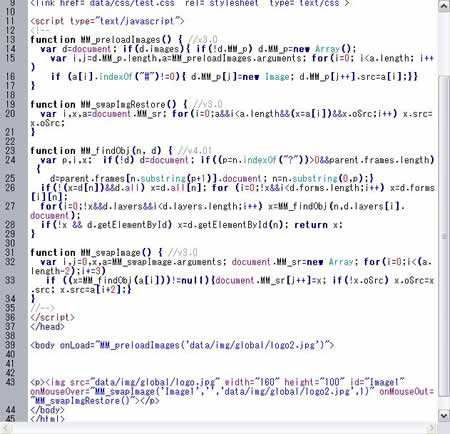
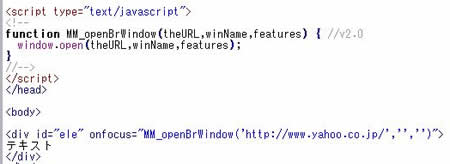
[JavaScriptの呼出し]は、JavaScriptコードを入力して、それをドキュメントのカーソルを置いた要素に適用します。
JavaScriptコードは、直接入力してもいいし、既に設定してある関数を指定しても構いません。

このサンプルでは、マウスカーソルがのっかると、前に表示していたページに戻ります。
URLに移動
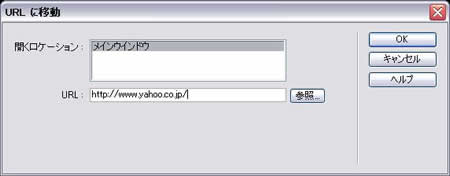
クリックすると指定したURLにジャンプするJavaScriptを設定します。
[URLに移動]をクリックすると、[URLに移動]ダイアログボックスが表示されます。
[URL]欄にジャンプさせたいURLを入力して[OK]をクリックすると、現在カーソルを置いているHTML要素に対して、JavaScriptによるリンクを設定します。


非推奨
Dreamweaver CS3においては、以下の機能は[非推奨]とされています。
ShockwaveおよびFlashのコントロール
配置されているShockwaveまたはFlash動画をコントロールするJavaScriptを生成します。
まず、[挿入]->[メディア]で、FlashかShockwaveをドキュメントに配置します。
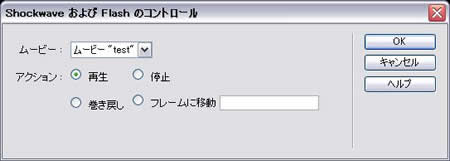
次に、[ウィンドウ]->[ビヘイビア]->[+]->[ShockwaveおよびFlashのコントロール]を選択します。以下の画面になります。

ムービー
配置したムービーファイルの名前(id属性及びname属性)を指定します。
ムービーファイルに名前の設定がない場合は使用できないので、その場合には、ムービーをドキュメント上で指定してから、プロパティインスペクタで入力します。

アクション
[再生][停止][巻き戻し][フレームに移動]の4つから選択します。
[フレームに移動]とは、動画の何コマ目に移動するかを指定します。
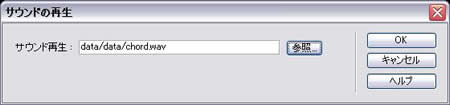
サウンドの再生
[サウンドの再生]を指定すると、指定した音楽ファイルを再生するJavaScriptを生成します。


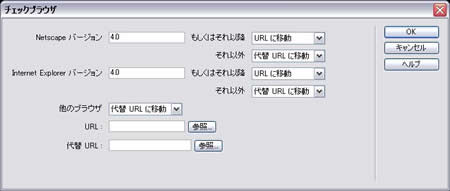
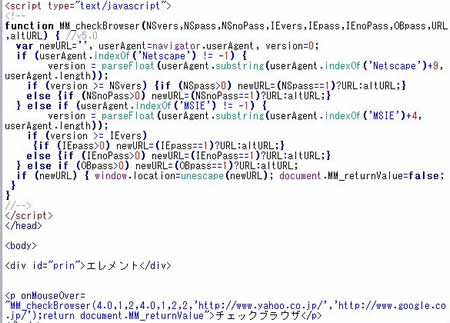
チェックブラウザ
ブラウザを判別して、その結果により指定したURLにジャンプするJavaScriptを生成します。

指定したブラウザのバージョンによって、URLにジャンプさせます。

ポップアップメニューの非表示
[ポップアップメニューの非表示]は、Dreamweaver CS3より以前のバージョンのDreamweaverでつくられたポップアップメニューを非表示にするJavaScriptを生成します。
Dreamweaver CS3以降では、このメニューは使えません。
ポップアップメニューを表示
[ポップアップメニューを表示]は、Dreamweaver CS3より以前のバージョンのDreamweaverで作られたポップアップメニューを表示するJavaScriptを生成します。
Dreamweaver CS3以降では、このメニューは使えません。
なお、ポップアップメニューをDreamweaver CS3以降でつくるには、[挿入]->[Spry]から目的のメニューを指定します。
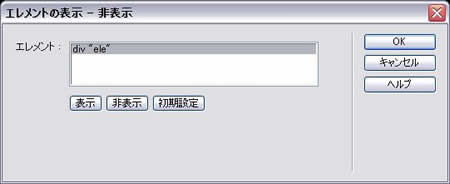
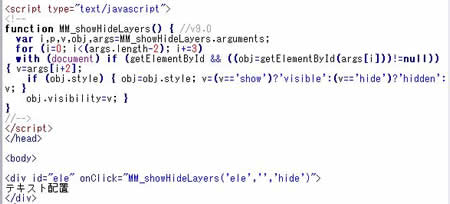
エレメントの表示-非表示
[エレメントの表示-非表示]は、id要素を指定したHTML要素を、ブラウザ上で表示するか、非表示にするかを設定するJavaScriptを生成します。
onClickなどに指定すると、クリックしたときに非表示にする、といった設定をすることができます。


ジャンプメニュー
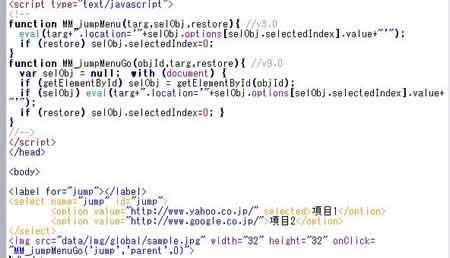
[ジャンプメニュー]は、リストボックス(プルダウンメニュー)の項目を指定すると、リンク先にジャンプするようなJavaScriptを生成します。
[ジャンプメニュー]をつくるには、予め[挿入]->[フォーム]->[リスト/メニュー]などで、プルダウンメニューを作っておきます。
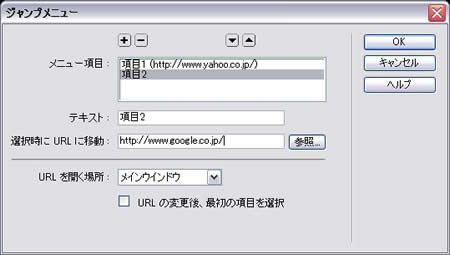
次に、そのメニューを選択した状態で、[ウィンドウ]->[ビヘイビア]->[+]->[ジャンプメニュー]を選択すると、以下のような設定画面が表示されます。

ここで、[メニュー項目]を選択して、[選択時にURLに移動]欄にジャンプさせたいリンク先のURLを入力すると、ジャンプメニューができあがります。

ジャンプメニュー移動
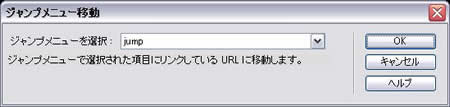
[ジャンプメニュー移動]は、[移動]ボタンに指定したオブジェクトをクリックして初めて、リンク先にジャンプするようなジャンプメニューを生成します。
このメニューを使用可能にするには、既にジャンプメニューを設定し、かつ移動ボタンになるようなオブジェクト(画像ファイルなど)が配置されていることが前提となります。
ドキュメント上で、画像ファイルを選択した状態で、[ウィンドウ]->[ビヘイビア]->[+]->[ジャンプメニュー移動]をクリックすると、選択した画像が、移動の決定ボタンになります。


スワップイメージ
画像を他の画像に入れ替えるJavaScriptを生成します。
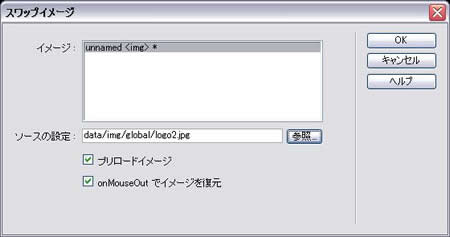
予め画像をドキュメントに配置して、その画像を選択した状態で、[ウィンドウ]->[ビヘイビア]->[+]->[スワップイメージ]を選択します。
[ソースの設定]欄に、入れ替えたい画像のパスを入力します([参照]を使うと楽です)。

プリロードイメージ
[プリロードイメージ]にチェックを入れると、入れ替える画像を、ページが読み込まれたと同時に予め、メモリ上に読み込みます。
こうすることにより、画像表示の遅延時間をなくします。
プリロードイメージをオフにした場合は、画像を入れ替えるときに初めて、インターネット上から画像データを取得するため、表示に時間がかかることがあります。すると、スムーズに画像が表示されないことで、ユーザの利便性を損なうことになります。
[プリロードイメージ]をチェックすると、body要素に予め画像を読み込むJavaScriptが設定されます。
onMouseOutでイメージを復元
[onMouseOutでイメージを復元]にチェックを入れると、画像からマウスポインタをはずすと、元の画像に戻すJavaScriptを設定します。
この仕組みを導入することで、マウスカーソルの動きによって、ボタンが押されたり戻ったりするような見栄えにすることができます。

スワップイメージの復元
[スワップイメージの復元]は、上記[スワップイメージ]を設定した際に、[onMouseOutでイメージを復元]にチェックを入れたときに自動的に設定されます。
[onMouseOutでイメージを復元]にチェックを入れないでスワップイメージを設定し、後からイメージを復元させたいときに、このメニューを使います。
タイムライン
[ウィンドウ]->[タイムライン]で、タイムラインを使用した動的なコンテンツを生成した際に、そのタイムラインの操作を行うJavaScriptを挿入します。
タイムラインとは、Flashなどを作成するときによく使われる言葉ですが、動画の再生をするコマの流れのことを、このように呼びます。
たとえば、1コマ目で表示していた画像を、5コマ目ではこのように変化させる・・・といったことを指定すると、アニメーションのように画像が動きます。
詳しくは「ウィンドウ:タイムライン」をご覧ください。
タイムラインの停止
タイムラインを停止します。
タイムラインの再生
タイムラインを再生します。
タイムラインフレームに移動
タイムラインの指定したフレームに移動します。
テキスト設定
コンテナのテキストを設定
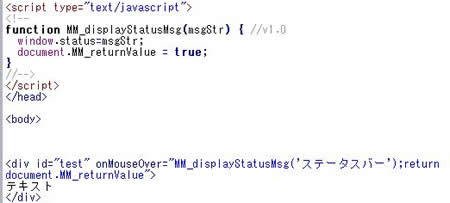
ステータスバーテキストを設定
ブラウザのステータスバー(ブラウザの外枠の下部)に、指定したテキストを表示します。


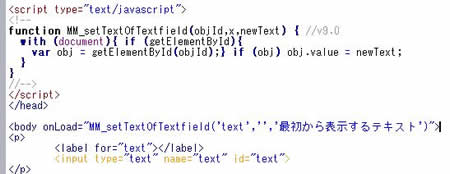
テキストフィールドのテキストを設定
フォームの構成要素の一つ、テキストフィールドに、最初から入力されているテキストを指定するメニューです。
設定するには予め[挿入]->[フォーム]->[テキストフィールド]で、テキストフィールドを生成しておきます。
次に、[ウィンドウ]->[ビヘイビア]->[+]->[テキスト設定]->[テキストフィールドのテキストを設定]を指定すると、以下の表示になります。

テキストフィールド
[テキストフィールド]には、テキストフィールドのid属性またはname属性を指定します。これらの属性がない場合には設定できません。
新規テキスト
[新規テキスト]には、予め表示しておくテキストを入力します。

フレームテキストを設定
フレームページにおいて、フレームに表示するテキストを指定するJavaScriptを生成します。


ナビゲーションバーイメージの設定
[挿入]->[イメージオブジェクト]->[ナビゲーションバー]により、ナビゲーションバーを指定しているときに、その設定を変更します。
基本

エレメント名
ナビゲーションバー内のid属性を指定します。
アップイメージ
最初に表示される画像を指定します。
オーバーイメージ
マウスカーソルがのっかったときに表示する画像を指定します。
ダウンイメージ
画像をクリックした後に表示する画像を指定します。
ダウン中オーバーイメージ
画像をクリックした後にマウスカーソルをのっけた際に表示する画像を指定します。
代替テキスト
画像が表示されなかったときに表示されるテキストです。
ユーザビリティに役立つので必ず設定します。
クリック時にURLへ移動
クリックしたときにジャンプするリンク先のURLを指定します。
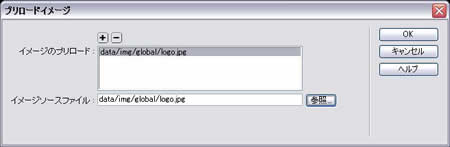
オプション
[イメージのプリロード]にチェックを入れると、ナビゲーションバー用のすべての画像が、そのページが読み込まれたときに同時に読み込まれます。
これにより、マウスオーバー時に遅延なく別の画像に切り替えることができます。
[最初にダウンイメージを表示]にチェックを入れると、何もしていない状態で、[ダウンイメージ]に指定した画像が表示されるようになります。
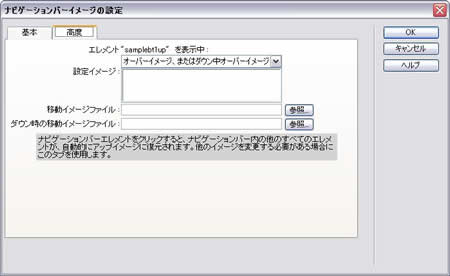
高度

設定イメージ
ナビゲーションバーに含まれるボタンイメージの一覧を表示します。
ここで、設定したいボタンを選択します。
移動イメージファイル
選択したボタンについて、クリックしていないときに別のボタンにマウスカーソルがある場合に表示する画像を指定します。
ダウン時の移動イメージファイル
選択したボタンについて、クリックした後に、別のボタンにマウスカーソルをのせた場合に表示する画像を指定します。
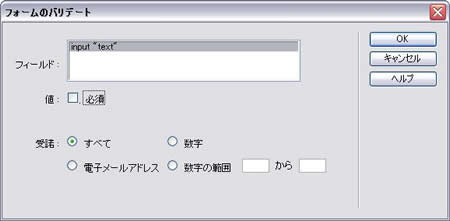
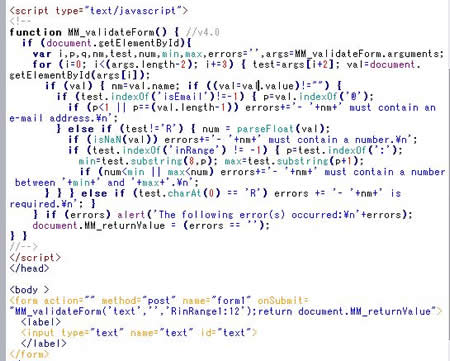
フォームのバリデート
[フォームのバリデート]は、フォームの入力項目が正しく入力されているかをチェックするJavaScriptを生成します。
[フォームのバリデート]を生成するには、予めform要素と、フォームを構成する要素を配置していなければなりません。[挿入]->[フォーム]により、フォームをつくることができます。

フィールド
選択したフォームに内包されるフォーム部品が表示されます。
バリデートを行いたい部品を選択します。
値
[必須]にチェックを入れると、入力必須項目になります。
何も入力せずに[送信]しようとすると、エラーメッセージが表示されるようになります。
受諾
[すべて]は、あらゆる入力を受け付けます。
[数字]は、数字以外はエラーメッセージを表示します。
[電子メールアドレス]は、電子メールアドレスの体裁を保っていない入力に対して、エラーメッセージを表示します。
[数字の範囲]は、指定した範囲外の数字を入力するとエラーメッセージを表示します。

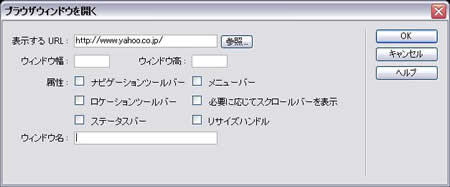
ブラウザウィンドウを開く
ウィンドウを開くJavaScriptを生成します。

表示するURL
ブラウザを開いたときに表示するページのURLを指定します。
ウィンドウ幅・ウィンドウ高
ブラウザを開くときの幅と高さを指定します。
※タブブラウザの場合には意味を成しません。
属性
[ナビゲーションバー][メニューバー][ロケーションツールバー][必要に応じてスクロールバーを表示][ステータスバー][リサイズハンドル]の項目について、予め表示された状態でブラウザを起動するか、非表示でブラウザを起動するかを指定します。
※タブブラウザの場合には意味を成しません。
ウィンドウ名
ウィンドウに名前がついている場合には、[ウィンドウ名]に指定したウィンドウにURLを表示します。

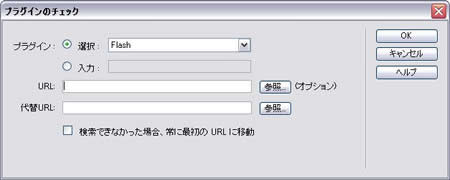
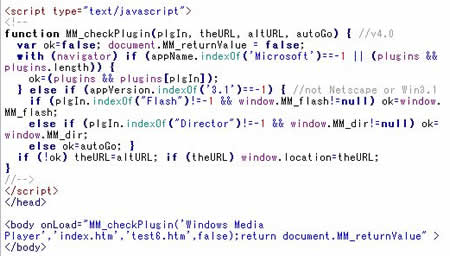
プラグインのチェック
[プラグインのチェック]では、そのページを閲覧しているユーザのブラウザに、プラグインがインストールされているかどうかを調べ、インストールされていなければ、別のページを開く、といった動作をするJavaScriptを生成します。


プリロードイメージ
[プリロードイメージ]とは、予め表示したい画像を読み込んでおくことです。
たとえば、画像をクリックすると別の画像を表示する、といったスクリプトが在る場合、クリックした後に表示する画像を予め読み込んでおかないと、クリックしてから読み込むことになり、ネットワーク環境によりスムーズな表示が妨げられることがあります。
予め画像を読み込んでおくと、こういった問題を避けることができます。
ただし、ページを表示するときに若干読み込み時間が長くなります。


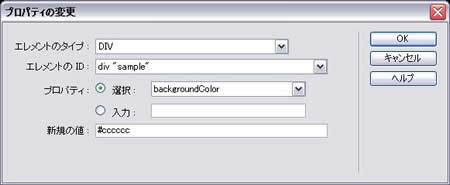
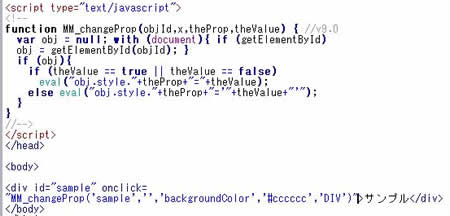
プロパティの変更
エレメントのプロパティを変更します。

エレメントのタイプ
エレメントの種類を指定します。
エレメントのID
エレメントに設定されたid属性値です。これを設定していないとこのメニューは使えません。
プロパティ
選択
プルダウンメニューから変更したいプロパティを指定します。
入力
変更したいプロパティを自分で入力します。
新規の値
変更後のプロパティの値を入力します。

ポップアップメッセージ
ポップアップメッセージを表示するJavaScriptを設定します。
[ウィンドウ]->[ビヘイビア]->[+]->[ポップアップメッセージ]を指定すると、メッセージを入力するダイアログボックスが表示されます。
[メッセージ]欄に表示させたいメッセージを入力します。

適用したHTML要素に、指定したアクションを行うと、ポップアップメッセージが表示されます。

効果
エレメントに様々なエフェクトを与えるJavaScriptを生成します。
シェーク
エレメントを横揺れさせます。
スキッシュ
エレメントを徐々に小さくして消します。
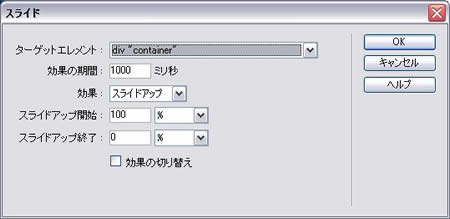
スライド
エレメントをスライドさせます。

ターゲットエレメント
スライドさせたいエレメントのid属性を指定します。
効果の期間
指定した時間でスライドを完了させます。
つまり、小さくすればスピードが速く、大きくすればゆっくりとスライドします。
効果
[スライドアップ]は、下から上に、[スライドダウン]は上から下に移動します。
スライドアップ(ダウン)開始
画像を最初どのくらい表示しておくかを指定します。%またはピクセルで指定できます。
スライドアップ(ダウン)終了
最終的に画像をどのくらいスライドするかを指定します。%またはピクセルで指定できます。
効果の切り替え
[効果の切り替え]にチェックを入れておくと、スライド終了後、同じ操作をすると逆のスライドをします。
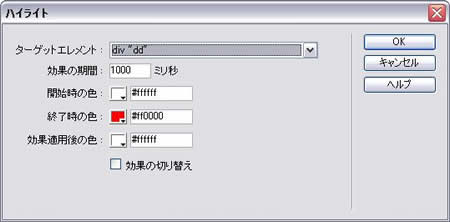
ハイライト
エレメントに色効果を与えます。指定した色から別の色へと変化をします。

ターゲットエレメント
ハイライトを設定するエレメントのid属性を指定します。
効果の期間
ハイライト効果の持続時間を指定します。
値が大きいほどゆっくりとした色の変化になります。
開始時の色
最初に表示する色です。
終了時の色
最終的にこの色まで変化します。
効果適用後の色
色が変化し終わった後に表示される色です。
効果の切り替え
[効果の切り替え]にチェックを入れておくと、同じ操作をすると、逆の色変化により、元の色に戻ります。
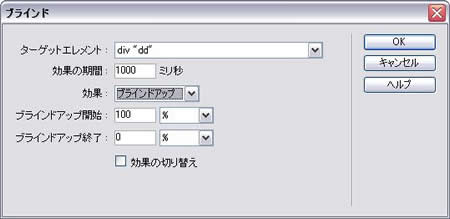
ブラインド
[ブラインド]は指定したエレメントを徐々に消していきます。
[スライド]との違いは、スライドが画像が動きながら消えていくのに対し、ブラインドは画像は動かずに消える範囲が広がっていきます。

ターゲットエレメント
ブラインド効果を与えるエレメントのid属性を指定します。
効果の期間
ブラインド効果が持続する時間を入力します。
大きいほどゆっくりと効果が現れます。
効果
[ブラインドアップ]は、下から上にエレメントが徐々に消えていきます。
[ブラインドダウン]は、上から下にエレメントが徐々に消えていきます。
ブラインドアップ(ダウン)開始
最初に表示されているエレメントの範囲です。%またはピクセルで指定できます。
ブラインドアップ(ダウン)終了
最終的に表示されているエレメントの範囲です。%またはピクセルで指定できます。
効果の切り替え
[効果の切り替え]にチェックを入れておくと、同じ操作をすると、逆の動きでエレメントが表示されます。
拡張/縮小
エレメントを拡大・縮小させる効果を与えます。

ターゲットエレメント
拡張・縮小効果を与えるエレメントのid属性を指定します。
効果の期間
拡張・縮小効果を持続させる時間を指定します。
大きいほどゆっくりと効果が現れます。
効果
[縮小]は、エレメントが徐々に小さくなっていきます。
[拡張]は、エレメントが徐々に大きくなっていきます。
縮小(拡張)の開始
最初に表示されているエレメントの大きさを指定します。
縮小(拡張)の終了
最終的に表示されているエレメントの大きさを指定します。
縮小(拡張)の終了
[中央]は、縮小・拡張をしながらブラウザの中央に移動します。
[左上隅]は、縮小・拡張をしながらブラウザの左上隅に移動します。
効果の切り替え
[効果の切り替え]にチェックを入れておくと、同じ操作をすると、逆の動きでエレメントが元に戻ります。
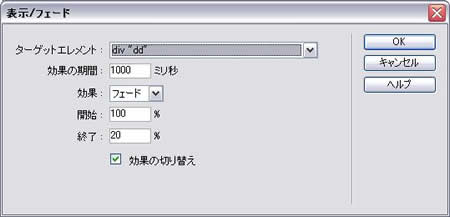
表示/フェード
エレメントに、徐々に表示したりフェードアウトさせる効果を与えます。

ターゲットエレメント
表示/フェードの効果を与えたいエレメントのid属性を指定します。
効果の期間
効果の持続時間を指定します。
大きい値ほど、ゆっくりと効果が現れます。
効果
[表示]は、エレメントが徐々に表示されていきます(薄い状態から濃く)。
[フェード]は、エレメントが徐々にフェードアウトしていきます(濃い状態から薄く)。
開始
最初にどのくらいの濃さで表示しておくかを指定します。
終了
最終的にどのくらいの濃さで表示するかを指定します。
効果の切り替え
[効果の切り替え]にチェックを入れておくと、同じ操作をしたときに、逆の効果を与えつつもとの表示に戻ります。
表示するイベント
[表示するイベント]とは、JavaScriptを発動させるイベントの種類を指定します。
例えば、IE4.0で使えるイベントと、IE6.0で使えるイベントには差があります。
古いブラウザでは動かないイベントがある場合や、古いブラウザでなければ認識しないイベントなどがある場合、このメニューで指定することで、それらをふるいにかけることができます。
表示するイベントで指定できるものは以下の7つです。
- 4.0 and Later Browsers
- HTML4.01
- IE4.0
- IE5.0
- IE6.0
- Netscape4.0
- Netscape6.0
通常は、HTML4.01にしておけばいいでしょう。
ビヘイビアの追加
ウェブページ「Adobe Exchange」を開きます。
Adobe Exchangeでは、Adobe製品の機能を拡張するプログラムをはじめとする様々なアイテムを配信しています。
ここで、新たなビヘイビアが配信されていれば、それを導入することができます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-8-26
