挿入:フォーム
Home>Dreamweaver>操作リファレンス>挿入:フォーム
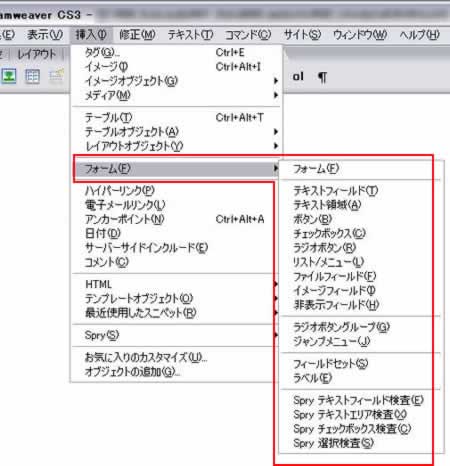
[挿入]->[フォーム]は、form要素またはフォームを構成するパーツとなる要素を挿入します。

フォーム
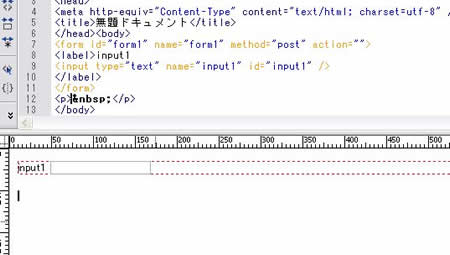
form要素を挿入します。
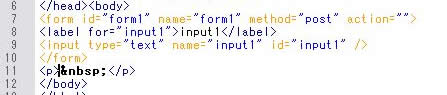
挿入されたform要素は、id属性とname属性は「form連番」に設定され、method="post"、action属性の指定は空になります。

詳しくは「HTML:要素リファレンス:form」をご覧ください。
フォームのパーツ
フォーム内で使われるHTML要素を挿入します。基本的にform要素内に配置することを前提としているので、form要素のない箇所に挿入すると、form要素を自動的に挿入するか聞かれます。

テキストフィールド
input要素のtype属性にtextを指定して挿入します。
テキストフィールドとは、自由に入力できる1行のテキストボックスのことです。
詳しくは「HTML:要素リファレンス:input」をご覧ください。
<input type="text">
[挿入]->[フォーム]->[テキストフィールド]を指定すると、挿入するテキストフィールドのアクセシビリティ属性の設定画面が開きます。
※アクセシビリティ属性の設定ダイアログボックスを自動的に開かせないようにするには、[編集]->[環境設定]->[アクセシビリティ]->[フォームオブジェクト]のチェックをはずします。

ID
input要素にid属性とname属性を設定します。入力できる値は半角の英数字です。
id及びname属性を入力しておくと、プログラムなどで項目を区別できるようになります。
ラベル
input要素の前に表示する項目名です。自由に設定できます。そのinput要素の項目を表す内容を入力します。
スタイル
ラベルタグで囲む

'for'属性によるラベルタグの添付
input要素のラベルテキストに、label要素を指定して、ラベルテキストをクリックすると、フォーカスがinput要素に合うようにします。

ラベルタグなし
label要素を設定しません。
位置
ラベルテキスト、label要素の配置する場所をinput要素に対して前後どちらにするかを指定します。
フォーム項目の前
input要素の前にラベルを配置します。
フォーム項目の後
input要素の後ろにラベルを配置します。
アクセスキー
input要素にaccesskey属性を設定します。
accesskey属性とは、キーボードショーカットキーの設定です。
アクセスキーに指定できるのは半角英数です。
実際の操作では、Altキーとアクセスキーに指定した文字キーを押すと、設定したinput要素にフォーカスが合います。
タブインデックス
タブインデックスとは、Tabキーを押したときにフォーカスが合う順番です。値が小さいほど順番が早くなります。
input要素にtabindex属性を設定します。
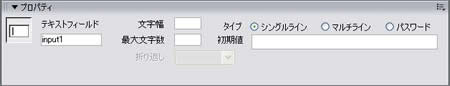
input要素の設定の変更
配置したinput要素の設定を変更するには、input要素をクリックします。画面下、プロパティインスペクタにinput要素のプロパティが表示されます。

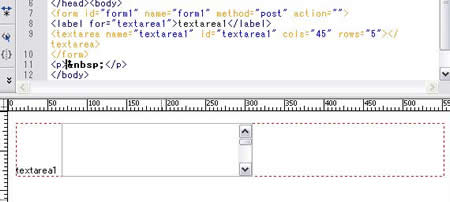
テキスト領域
textarea要素を挿入します。
textarea要素は、複数行の入力を可能にするフォームの部品のひとつです。
詳しくは「HTML:要素リファレンス:textarea」をご覧ください。
挿入時に「inputタグのアクセシビリティ属性」を設定するダイアログボックスが開きます。この設定は上記のテキストフィールドと同じです。

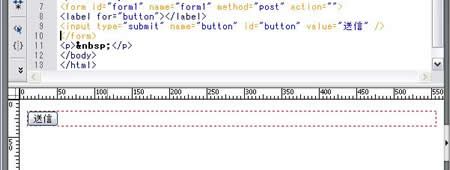
ボタン
input要素が、type属性にsubmitを設定した形で挿入されます。
<input type="submit" value="送信">
基本的に送信ボタンが設定されます。
設定を変更するには、配置されたボタンをクリックして、プロパティインスペクタから変更します。
なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。

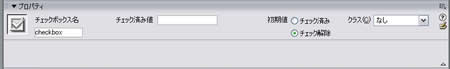
チェックボックス
input要素が、type属性にcheckboxを指定した形で挿入されます。
<input type="checkbox">
チェックボックスが配置されます。

チェックボックスのプロパティを変更するには、チェックボックスを選択して、プロパティインスペクタに表示されたプロパティを操作します。

なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
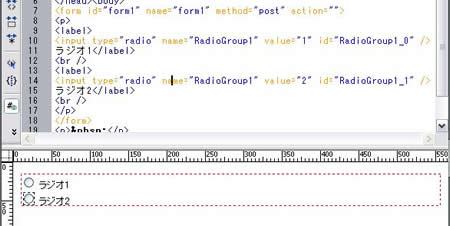
ラジオボタン
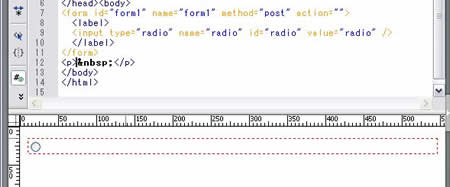
input要素が、type属性にradioを指定した形で挿入されます。
<input type="radio">
ラジオボタンが配置されます。

ラジオボタンのプロパティを変更するには、ラジオボタンを選択して、プロパティインスペクタに表示されたプロパティを操作します。

なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
ラジオボタンの役割は、複数の選択肢のうちから一つを選ばせるもので、アンケートの回答などがいい例です。
複数のラジオボタンを配置したときは、IDを同じ名前にします。ブラウザで表示したときに、どれかを選ぶと他のチェックがはずれるようになります。

最初から複数のラジオボタンを配置したい場合には、下記ラジオボタングループをご覧ください。
リスト/メニュー
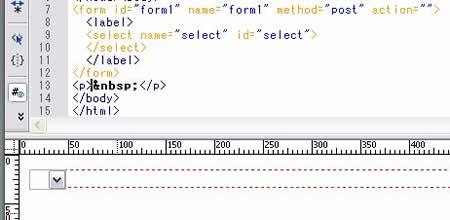
select要素が配置されます。select要素はリストを表示するときに使われます。リストを作る際には、select要素のほかに、option要素も必要になります。
<select name="select" id="select"></select>
[リスト/メニュー]を挿入した状態では、上記のようにselect要素のみが挿入されるので、デザインビューでリストボックスを選択して、プロパティインスペクタから、[リスト値]をクリックします。


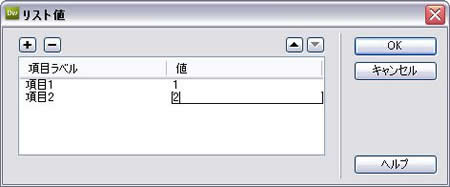
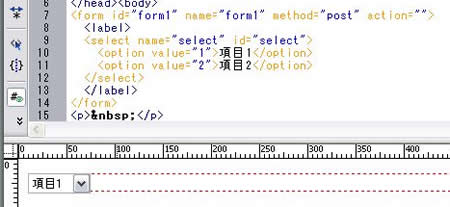
下のようなリストの各項目を設定するダイアログボックスが表示されるので、[項目ラベル]にはブラウザで表示される項目名を、[値]にはその項目がCGIなどに渡す値を設定します。


なお、select要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
ファイルフィールド
input要素が、type属性にfileを指定した形で挿入されます。
<input type="file">
ブラウザ上からファイルを指定してサーバにアップすることができます。
なお、サーバにファイルをアップするには、form要素にenctype属性を指定しなければなりません。
<form enctype="multipart/form-data" method="post" action="xxx.cgi">
</form>

なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
イメージフィールド
input要素が、type属性にimageを指定した形で挿入されます。
<input type="image" src="xxx.jpg">
input要素にtype="image"を指定すると、その画像をsubmitボタンとして動作させることができます。
input要素でtype="submit"ではなく、type="image"使う場合の利点は、2点あります。
- 好きな画像で送信ボタンが作れる
- 押したボタンによって動作を変更できる
1番目の「好きな画像で送信ボタンが作れる」というのはさほど重要ではないのですが、2番目の「押したボタンによって動作を変更できる」というのは使えます。


type="image"でCGIで条件分岐する
なお、デザインビューで画像を選択すると、プロパティインスペクタにinput要素のプロパティが表示されます。画像の変更やid属性の変更をできます。

なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
非表示フィールド
input要素が、type属性にhiddenを指定した形で挿入されます。
<input type="hidden">
type="hidden"を指定したinput要素は、ブラウザ上で表示されない、隠しフィールドになります。
隠しフィールドは、ユーザにわからないようにデータを送信することができます。例えば、前のページのフォームからデータを引き継いで、次のページのフォームに渡す場合(一度入力したデータを確認・編集するフォームを表示する場合など)に使います。
隠しフィールドはCGIだけでなく、JavaScriptでちょっとしたプログラムを作るときにも使えたりするので、「隠しフィールド」というものがある、と覚えておくといいでしょう。
なお、input要素の挿入時にアクセシビリティ属性の設定画面が表示されます。これは上記のテキストフィールドを参照してください。
隠しフィールドは、デザインビューでは[編集]->[環境設定]->[不可視エレメント]->[非表示フォームフィールド]のチェックを入れていれば、アイコンで表示されます。
詳しくは「編集:環境設定:不可視エレメント」をご覧ください。
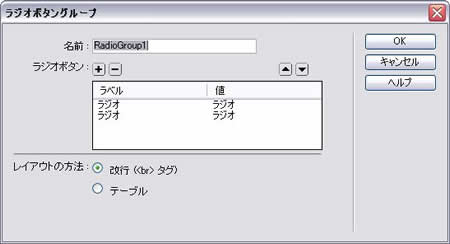
ラジオボタングループ
複数のラジオボタンを設定し、そのうちのどれか1つだけを選択できる項目を生成します。
type属性にradioを指定したinput要素が複数個配置されます。

名前
各ラジオボタンにつけるid及びname属性の値です。半角英数字で入力します。
ラジオボタン
[ + ]でラジオボタンを追加し、[ - ]で減らします。[ラベル]は、ラジオボタンの前に表示するテキストで、[値]は、そのラジオボタンを選択したときにCGIなどに送信する値です。
レイアウトの方法
[改行(<br>タグ)]は、各ラジオボタンを<br>タグで改行した形で表示し、[テーブル]は、table要素を使って区切ります。

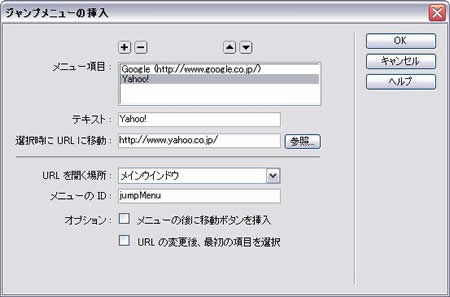
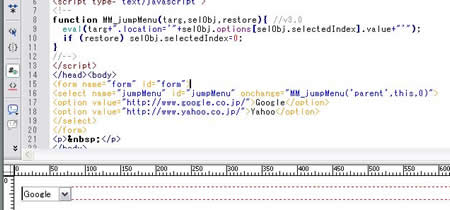
ジャンプメニュー
ジャンプメニューとは、リスト項目からメニューを選ぶと、それに応じてリンク先にジャンプするようなメニューのことです。select要素とJavaScriptで設定されます。
[挿入]->[フォーム]->[ジャンプメニュー]を選択すると、「ジャンプメニューの挿入」ダイアログボックスが開きます。

メニュー項目
[ + ]をクリックすると、項目を追加し、[ - ]をクリックすると項目を減らします。
[ ▲ ][ ▼ ]をクリックすると、メニュー項目の表示順を入れ替えます。
テキスト
選択しているメニュー項目の、ブラウザで表示するテキストを入力します。
選択時にURLに移動
その項目を選択したときにジャンプさせるURLを指定します。
URLを開く場所
選択したURLを開くフレームを指定します。フレーム分割していない場合には、[メインウインドウ]が指定されます(新規ウィンドウは指定できません)。
メニューのID
select要素のidおよびname属性になります。
値は半角英数字のみ入力可能です。
オプション
メニューの後に移動ボタンを挿入
メニュー項目を選択した後に、[移動]ボタンをクリックすると、該当ページにジャンプします。
URLの変更後、最初の項目を選択
リンク先にジャンプする前に、プルダウンメニューの表示を最初の項目に変更します。あまり必要のないものだと思います。

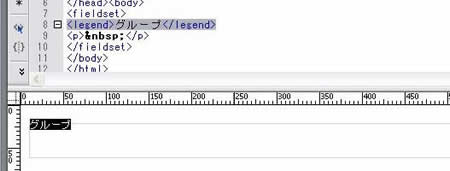
フィールドセット
フィールドセットとは、枠線で囲ってグループ化していることを表します。
fieldset要素が配置されます。

legendに値を入力すると、それがグループの見出しになります。legend要素が挿入されます。

ラベル
label要素を挿入します。
詳しくは、「HTML:要素リファレンス:label要素」をご覧ください。
Spry関連
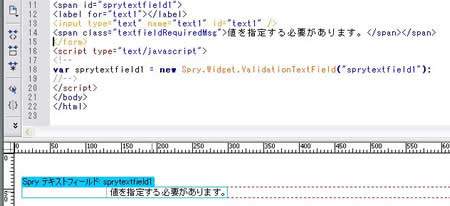
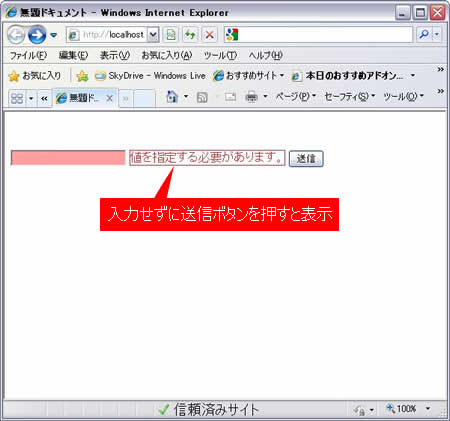
Spryテキストフィールド検査
type属性にtextを指定したinput要素を配置します。さらに、そのテキストフィールドに何も入力されていない状態で、送信ボタンをクリックした場合に、値を入力するように促すメッセージを表示します。


なお、テキストフィールドに入力されているかされていないかを判定したり色分けする際に必要となるファイルを、外部ファイルとして自動的に生成します。以下の2つのファイルは、サーバにアップする際に忘れずにアップしましょう。
- SpryAssets/SpryValidationTextField.css
- SpryAssets/SpryValidationTextField.js

Spryテキストエリア検査
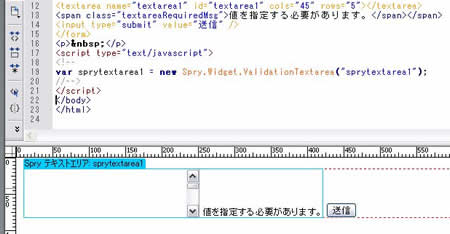
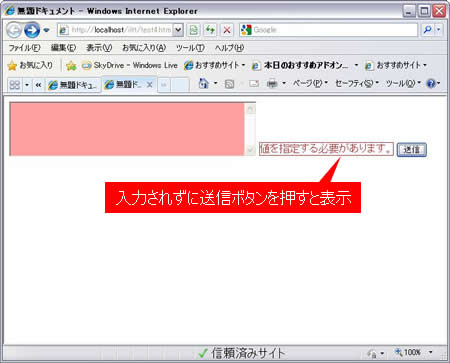
textarea要素を配置します。さらに、そのテキストアリアに何も入力されていない状態で、送信ボタンをクリックした場合に、値を入力するように促すメッセージを表示します。


なお、テキストエリアへの入力の有無の判定や色分けに必要となる以下の2つの外部ファイルを自動的に生成します。サーバにアップする際には忘れずにアップしましょう。
- SpryAssets/SpryValidationTextarea.css
- SpryAssets/SpryValidationTextarea.js

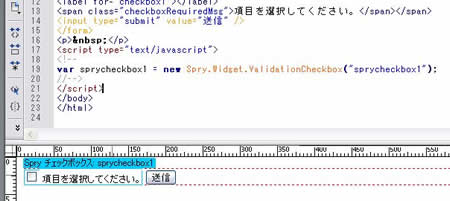
Spryチェックボックス検査
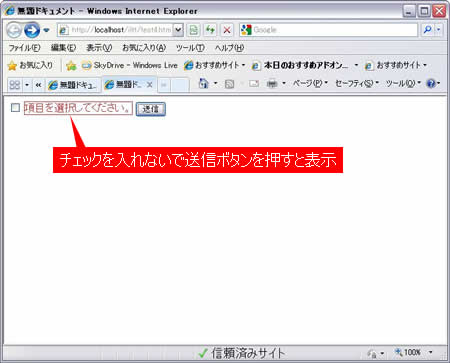
type属性にcheckboxを指定したinput要素を配置し、そのチェックボックスにチェックが入っていない状態で、データを送信しようとすると、チェックをつけるように促すメッセージを表示します。


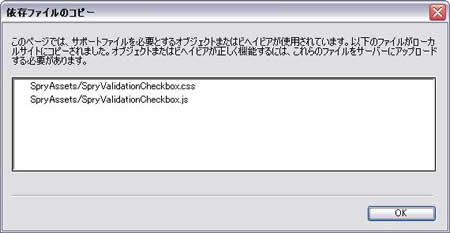
なお、チェックボックスのチェックの有無を判定したり色分けする際に必要となる以下の2つのファイルを自動的に生成します。サーバにアップする際に忘れずにアップしましょう。
- SpryAssets/SpryValidationCheckbox.css
- SpryAssets/SpryValidationCheckbox.js

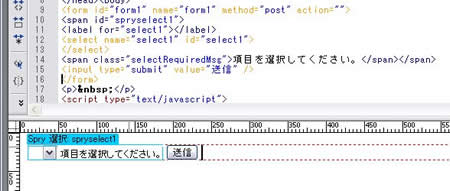
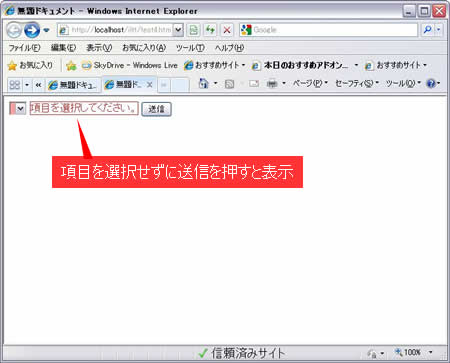
Spry選択検査
select要素を配置し、その項目が何も選択されていない状態でデータを送信しようとすると、項目を選択するように促すメッセージを表示します。


なお、選択項目の選択の有無を判定したり色分けする際に必要となる、以下の2つのファイルを自動的に生成します。サーバにアップする際に忘れずにアップしましょう。
- SpryAssets/SpryValidationSelect.css
- SpryAssets/SpryValidationSelect.js

関連リンク
- 挿入:ハイパーリンク
- 挿入:レイアウトオブジェクト
- HTML:要素リファレンス:form
- HTML:要素リファレンス:input
- HTML:要素リファレンス:textarea
- HTML:要素リファレンス:label
- 挿入:Spry
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-25
