編集:環境設定:不可視エレメント
Home>Dreamweaver>操作リファレンス>編集:環境設定>不可視エレメント

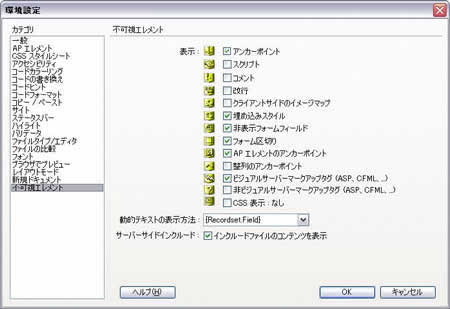
表示
特定のタグについて、チェックを入れたものについて、デザインビューでアイコン表示をします。
アンカーポイント
![]() アンカーポイントを指定しているところに、このマークを表示します。
アンカーポイントを指定しているところに、このマークを表示します。
スクリプト
![]() script要素を配置しているところに、このマークを表示します。
script要素を配置しているところに、このマークを表示します。
コメント
![]() <!-- -->によるコメント表記をしている箇所に、このマークを表示します。
<!-- -->によるコメント表記をしている箇所に、このマークを表示します。
改行
![]() <br>による改行をしているところに、このマークを表示します。
<br>による改行をしているところに、このマークを表示します。
クライアントサイドのイメージマップ
![]() クライアントサイドのイメージマップを配置している箇所に、このマークを表示します。
クライアントサイドのイメージマップを配置している箇所に、このマークを表示します。
埋め込みスタイル
![]() HTML文書の途中に、以下のようなスタイルシートのコードを記した場合に、その箇所にこのマークを表示します。
HTML文書の途中に、以下のようなスタイルシートのコードを記した場合に、その箇所にこのマークを表示します。
<style>
.data{
font-size:10pt;
}
<style>
非表示フォームフィールド
![]() input要素のtype属性にhiddenを指定して、隠しフィールドにした場合に、その箇所をこのマークで表示します。
input要素のtype属性にhiddenを指定して、隠しフィールドにした場合に、その箇所をこのマークで表示します。
フォーム区切り
form要素が配置されている部分に赤い枠線を表示します。
なお、[表示]->[ビジュアルエイド]->[不可視エレメント]にチェックが入っていないと、この環境設定オプションをオンにしても赤い枠線は表示されません。
→詳しくは「表示:ビジュアルエイド」をご覧下さい。
APエレメントのアンカーポイント
![]() APエレメントとは、絶対位置指定をしたdiv要素などのことで、APエレメントのある箇所にこのマークが表示されます。
APエレメントとは、絶対位置指定をしたdiv要素などのことで、APエレメントのある箇所にこのマークが表示されます。
整列のアンカーポイント
![]() align属性を指定することができる要素がある場合に、このマークが表示されます。具体的には、イメージ、テーブル、アプレット、ActiveXオブジェクト、プラグインなどです。
align属性を指定することができる要素がある場合に、このマークが表示されます。具体的には、イメージ、テーブル、アプレット、ActiveXオブジェクト、プラグインなどです。
ビジュアルサーバーマークアップタグ
![]() サーバーで処理してから表示するため、デザインビューなどで再現することができないタグを配置した場合に、このマークを表示します。
サーバーで処理してから表示するため、デザインビューなどで再現することができないタグを配置した場合に、このマークを表示します。
非ビジュアルサーバーマークアップタグ
![]() サーバーで処理してもHTMLタグとして表示されないようなタグを配置した場合、このマークを表示します。
サーバーで処理してもHTMLタグとして表示されないようなタグを配置した場合、このマークを表示します。
CSS表示:なし
![]() display:noneにより、非表示設定されているスタイルシートの箇所に、このマークを表示します。
display:noneにより、非表示設定されているスタイルシートの箇所に、このマークを表示します。
動的テキストの表示方法
[挿入]->[データオブジェクト]->[動的データ]によって挿入した動的テキストの箇所に、{Recordset.Field}を選ぶと、{レコードセット名.フィールド名}で表示します。
{}を選択すると、{}のみを表示します。
動的テキストとは、表示するときにプログラムなどが実行されて表示がその変化するようなテキストのことです。
→詳しくは「挿入:データオブジェクト」をご覧下さい。
サーバーサイドインクルード
インクルードファイルのコンテンツを表示
サーバーサイドインクルードとは、HTMLファイルをブラウザに表示する際に、サーバー上にあるファイルを、サーバー側でHTMLファイルに埋め込んでから表示するものです。
[インクルードファイルのコンテンツを表示]にチェックを入れると、サーバーサイドインクルードを埋め込む指定した場合、デザインビュー上で、インクルードするファイルの中身を表示させることができます。
このチェックをはずすと、インクルードの指定をした箇所に![]() を表示します。
を表示します。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-4-16
