表示:ライブデータの設定
Home>Dreamweaver>操作リファレンス>表示:ライブデータの設定
ライブデータに渡すパラメータや、実行時に挿入するソースコードの設定などをします。
ライブデータの設定は、[表示]->[ライブデータの設定]を選択する方法と、ライブデータを含むファイルのツールバーから選択する方法があります。
![[表示]->[ライブデータの設定]](../../../../data/img/dreamweaver/reference/03_indicate/28-01.jpg)
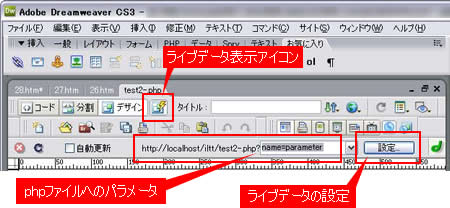
以下のように、ライブデータを含むファイル(この場合はphpファイル)を表示していると、[ドキュメントツールバー]に[ライブデータの表示]アイコン(カミナリのマーク)が表示されます。
[ライブデータの表示]アイコンをクリックすると、デザインビューにライブデータの実行結果が表示され、ライブデータの設定を表示したバーがドキュメントの上に表示されます。

[ライブデータの設定]を選択すると、以下の設定画面が表示されます。

URL要求
[URL要求]に設定したパラメータは、ライブデータを含むファイルを読み込むときに一緒に読み込まれます。
GETの場合
ライブデータを含むファイルが「index.php」だった場合、[メソッド]をGETに、URL要求の[名前]に「name」、[値]に「parameter」を指定すると、
index.php?name=parameter
というURLが生成されます。
このURLはDreamweaver上で仮に動作させるためのものです。
パラメータを与えて正しく動作するかを確認することができます。
例えば、phpファイルが以下のソースコードである場合、
<html>
<head></head>
<body>
<?php
print $_GET["name"];
?>
</body>
</html>
先ほどのライブデータの設定を動作させると、デザインビューには「parameter」と表示されます。
POSTの場合
例えば、ライブデータを含むファイルが「index.php」だった場合、[メソッド]をPOSTに、URL要求の[名前]に「name」、[値]に「parameter」を指定し、phpファイルに以下のソースコードを設定します。
<html>
<head></head>
<body>
<?php
print $_POST["name"];
?>
</body>
</html>
デザインビューで[ライブデータの表示]を実行すると、画面に「parameter」と表示されます。
メソッド
データの受け渡しをGETで渡すかPOSTで渡すかを指定します。
GETはURLの後ろに?をつけて、それ以降に指定したデータを渡せます。
POSTはHTMLのform要素などからデータを渡します。
GETとPOSTの違い
GETは、データの受け渡しがリンクURLに指定するだけで行えるので、指定が簡単である反面、送れるデータに限度があります(OSによる)。
POSTは、送れるデータの上限が定まっていないため、大きなデータでも送ることができますが、form要素にPOSTの設定をして送らなければならないために手間がかかります。
→詳しくは「GETとPOST」をご覧下さい。
初期化スクリプト
[初期化スクリプト]に入力したソースコードは、実行前にページの最上部に埋め込まれます。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-16
