オプション領域を使ったテンプレートをつくる
Home>Dreamweaver>ソフトの使い方>オプション領域を使ったテンプレートをつくる
テンプレートをつくるときに、オプション領域とテンプレート式の2つを覚えておくと、より臨機応変なテンプレートを作成することができます。
今回は、オプション領域について解説します。
オプション領域とは
通常、テンプレートに設定した内容は、ドキュメント側で変更することはできません。
しかし、オプション領域を設定すると、ドキュメント側で与えたパラメータによって、生成されるHTMLコードを変更することができます。


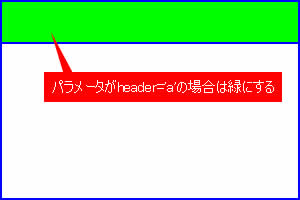
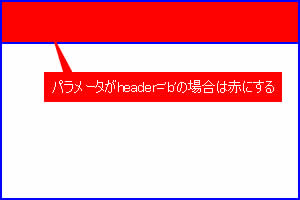
上図のように、コンテンツによってヘッダの色を変えたい場合、オプション領域を使わない場合であれば、ヘッダが緑の場合と赤の場合の2種類のテンプレートをつくる必要がありました。
しかし、オプション領域を使うと、headerにaが指定されていれば緑、bが指定されていれば赤、という条件分岐を設定できます。
表示・非表示の2パターンの条件分岐
まず、表示するか、表示しないかの2択から選択できるオプション領域のつくり方を説明します。
なお、オプション領域を生成する場合には、コードビューで操作した方が正確に設定できます。
テンプレートファイルで、このオプションを適用したい領域を選択するか、マウスカーソルを置いた状態で、[挿入]->[テンプレートオブジェクト]->[オプション領域]を選択します。

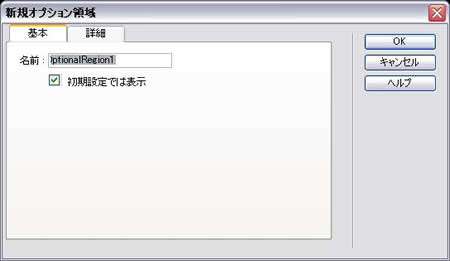
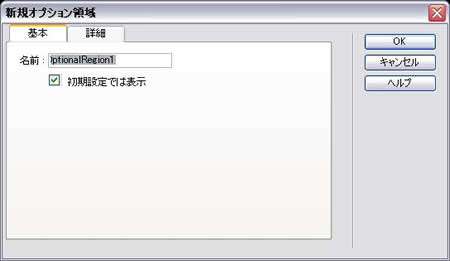
[新規オプション領域]ダイアログボックスが開きます。
[基本]タブの[名前]欄にオプション領域の名前を半角英数字で付けます。
[初期設定では表示]にチェックを入れておくと、新規生成したドキュメントでは、予めこの領域に指定した部分が表示されるようになります。
[OK]を押すとオプション領域が生成されます。
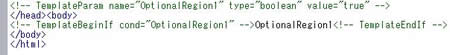
ソースコードでは以下のようになります。

オプション領域をつくると、選択した部分は、
<!-- TemplateBeginIf cond="名前" -->内容<!-- TemplateEndIf -->
という文字列が挿入され、headタグ内に、
<!-- TemplateParam name="名前" type="boolean" value="true" -->
という文字列が挿入されます。
表示/非表示を切り替える
ドキュメント側で、[修正]->[テンプレートプロパティ]を指定します。
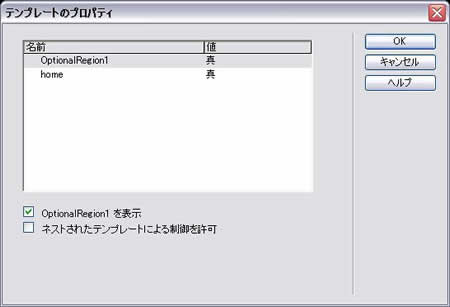
[テンプレートのプロパティ]ダイアログボックスが開きます。

先ほど生成したオプション領域名が表示されているので、それを選択します。
[[名前]を表示]という選択肢が下に表示されます。
このチェックをはずすと非表示に、チェックを入れれば表示になります。
パラメータによる複数の条件分岐
パラメータに値を指定して、その値によって表示する内容を変える方法です。
まず、オプション領域を設定したい箇所を選択するかマウスカーソルを置き、[挿入]->[テンプレートオブジェクト]->[オプション領域]を指定します。

新規オプション領域ダイアログボックスが表示されたら、[基本]タグで[名前]を入力します。
表示・非表示の2択のオプション領域が設定されます。
次に、コードビューにして、ソースコードを表示します。
下の図のようなコードができています。

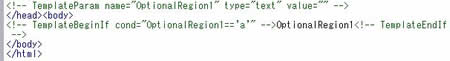
このコードのtype="boolean"を、type="text"に、
value="true"を、value=""に、それぞれ変更します。
また、bodyタグ内の、cond="オプション領域名"の部分を、
cond="オプション領域名=='パラメータ'"に変更します。
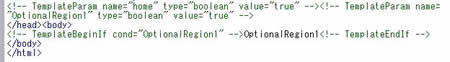
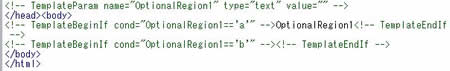
以下の図では、OptionalRegion1=='a'という値に変更しています。

さらに、他のパラメータを追加するには、[挿入]->[テンプレートオブジェクト]->[オプション領域]をクリックし、新規オプション領域を作成します。
2つ目からは、[詳細]タブを表示します。
[式を入力]欄に、オプション領域名=='値'と入力します。
下の図では、OptionalRegion=='b'と入力しています。
[OK]をクリックします。

ソースコードでは以下のようになります。

パラメータを与えて表示/非表示を切り替える
ドキュメント側で、[修正]->[テンプレートプロパティ]をクリックします。
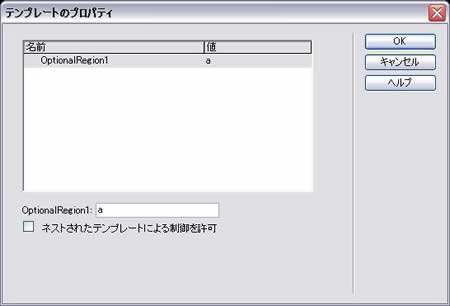
[テンプレートのプロパティ]ダイアログボックスが開きます。

設定したオプション領域名が表示されているので、それを選択すると、下にパラメータを入力するテキストボックスが表示されます。
ここに条件に指定したパラメータを入力すると、その条件に合致した内容をドキュメント側で表示します。
「aまたはb」、「aかつb」の条件分岐
オプション領域の条件分岐に設定する式に、「aまたはbのとき、表示する」「aかつbのとき、表示する」(a、bはパラメータ)という複数の条件を指定することができます。
bodyタグ内のTemplateBeginIfに、以下のように式を書きます。
<!-- TemplateBeginIf cond="a=='PARAM'||b=='PARAM'" -->
<p>表示する</p>
<!-- TemplateEndIf -->
上の式は、aというパラメータにPARAMという値を設定しているか、もしくはbというパラメータにPARAMという値を設定している場合に、「表示する」という文字列を表示します。
<!-- TemplateBeginIf cond="a=='PARAM'&&b=='PARAM'" -->
<p>表示する</p>
<!-- TemplateEndIf -->
上の場合は、aというパラメータにPARAMという値を設定していて、かつbというパラメータにPARAMという値を設定しているときに、「表示する」という文字列を表示します。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-3-4
