挿入:テーブル
Home>Dreamweaver>操作リファレンス>挿入:テーブル
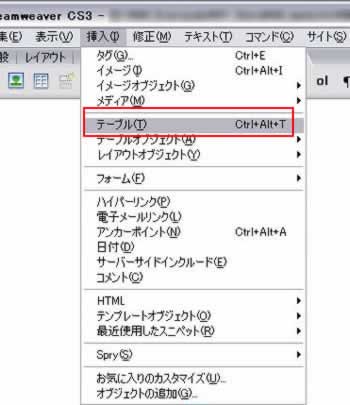
[挿入]->[テーブル]は、指定した箇所にtable要素を挿入します。


テーブルサイズ
行、列
テーブルの行数、列数を指定します。基本的に、行は縦、列は横です。
テーブルの幅
テーブルのサイズを指定できます。単位は、「パーセント」「ピクセル」のいずれかを選べます。
ボーダー
テーブルとセルの枠線を表示します。
整数で入力し、大きい数であるほど太くなります。
セル内余白、セル内間隔
余白はセル内にとられる空白で、cellpaddin属性が設定されます。
間隔はセルとセルとの間の空白で、cellspacing属性が設定されます。
ヘッダー
ヘッダーを設定します。table要素の中に、th要素が配置されます。
アクセシビリティ
ユーザの使いやすさ、SEO対策となるアクセシビリティの属性を設定します。最低でもサマリーを入れておきましょう。
キャプション
テーブルでつくる表の題名を表します。表に題名をつける場合にはここでつけましょう。
caption要素が設定されます。
キャプションの整列
caption要素にalign属性を設定します。align属性の設定によって、キャプションがテーブルの上下左右いずれかに表示するように指定します。
ただし、ブラウザによっては対応していない場合がありますので、基本的にはキャプションは初期設定でつけましょう。
詳しくは、「HTML:要素リファレンス:caption」をご覧ください。
サマリー
table要素にsummary属性を設定します。
summary属性は、その表が何を表しているものなのかを説明するものですので、必ず設定しましょう。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-5-21
