挿入:タイムラインエフェクト
Home>Flash>操作リファレンス>挿入:タイムラインエフェクト
[挿入]->[タイムラインエフェクト]は、タイムラインを使って徐々に変化するエフェクトをかけます。
![[挿入]->[タイムラインエフェクト]](../../../../data/img/flash/reference/04_insert/03-01.jpg)
アシスタント
グリッドにコピー
選択したオブジェクトを、指定した数だけコピーして、縦横に並べます。
まず四角形を描画します。
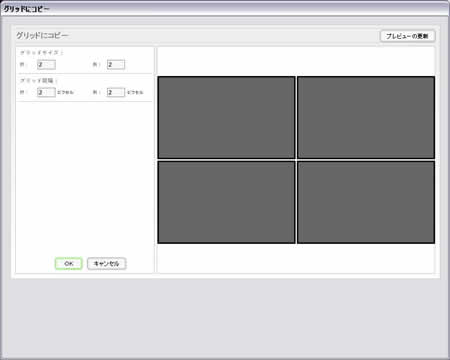
その四角形を選択した状態で、[挿入]->[タイムラインエフェクト]->[アシスタント]->[グリッドにコピー]を指定します。

グリッドサイズ
縦・横にコピーする数を決めます。
グリッド間隔
縦・横に並べる際の間隔を、ピクセル数で指定します。
以下のように、指定した数と間隔でコピーが並びます。

複製の配布
[複製の配布]を指定すると、同一フレーム内に、選択した画像の複製が貼りつきます。
コピー数
元の図形をコピーする数です。
オフセット―距離
[X]は、横方向に動くピクセル数、[Y]は、縦方向に移動するピクセル数を指定します。

オフセット―回転
指定した角度で、コピーした図形が回転します。

オフセット―開始フレーム
変形を開始するフレーム番号を指定します。
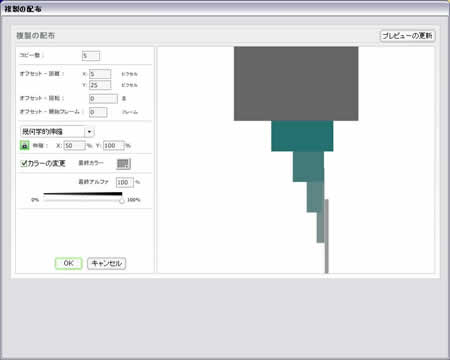
伸縮
図形がコピーされていく過程で、伸縮する設定を付与します。
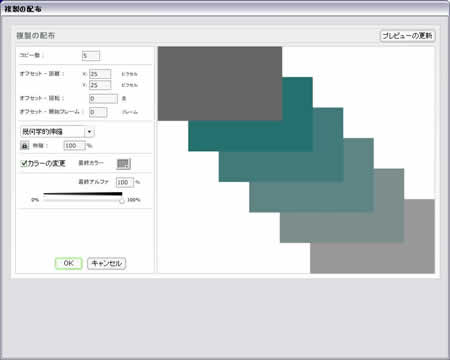
幾何学的伸縮
[伸縮]で指定した割合で、コピーした図形を元の図形よりも伸縮させて表示します。

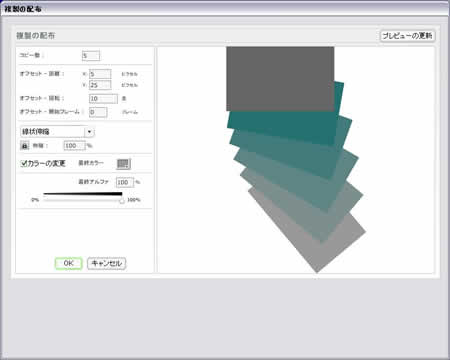
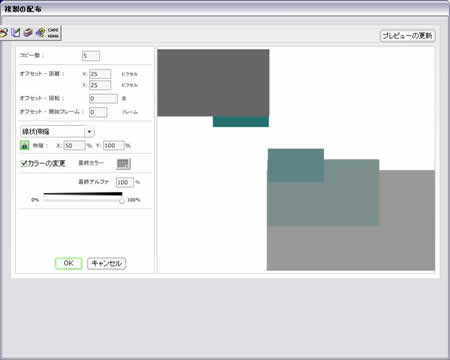
線状伸縮
[伸縮]で指定した割合で、コピーした図形を対象的に伸縮させて配置します。

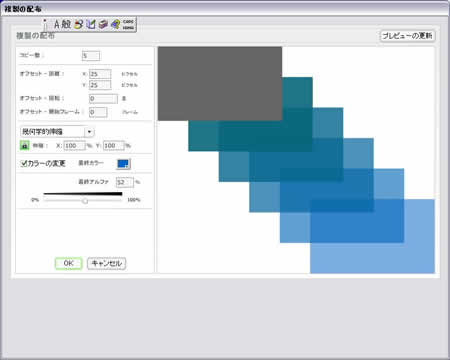
カラーの変更
[カラーの変更]にチェックを入れると、[最終カラー]で指定した色になるように、色に徐々に変化をつけます。
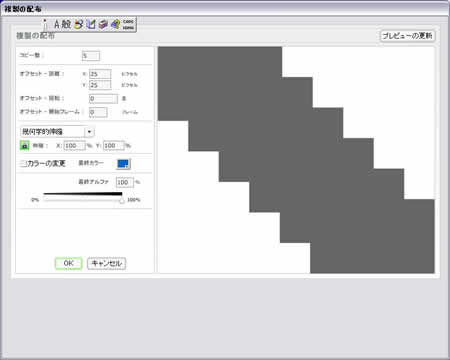
[カラーの変更]のチェックをはずすと、元の図形と同じ色のままコピーされます。

▲[カラーの変更]のチェックをはずした状態
最終カラー
[カラーの変更]にチェックを入れたときのみ有効になります。
コピーした図形の最後の色を指定します。
途中のコピーは最初の図形の色から[最終カラー]の色の間を補完する色になります。
最終アルファ
アルファとは透明度のことです。最後のコピーした図形の透明度を指定します。
途中のコピーは、最初の画像から[最終アルファ]の透明度に近づくように徐々に変化します。

エフェクト
ぼかし
指定したオブジェクトが徐々にぼやけて消えるエフェクトをかけます。
1フレーム目に四角形を描画します。

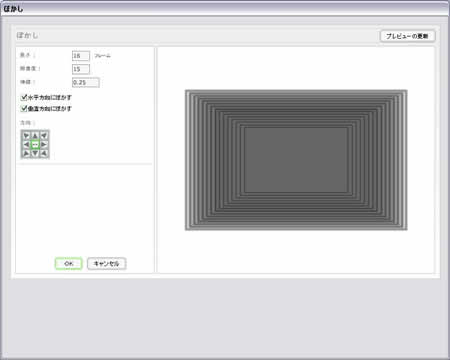
四角形を選択した状態で、[挿入]->[タイムラインエフェクト]->[ぼかし]を指定します。以下のような[ぼかし]ダイアログボックスが表示されます。
ここで、ぼかすフレーム数、解像度、[水平方向にぼかす][垂直方向にぼかす]などを指定します。

指定したフレーム数をかけて、四角形がぼやけていくエフェクトがかかりました。

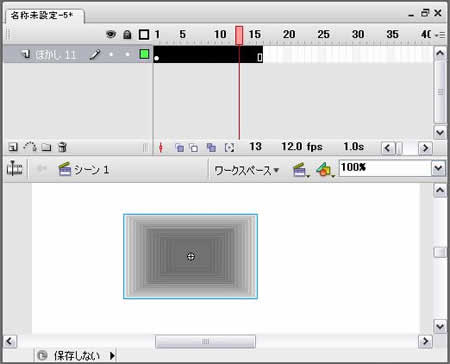
タイムラインの途中のフレームを見てみると、ぼやけていく途中の画像が表示されています。

以下のように、徐々にぼやけて消えるエフェクトがかかりました。
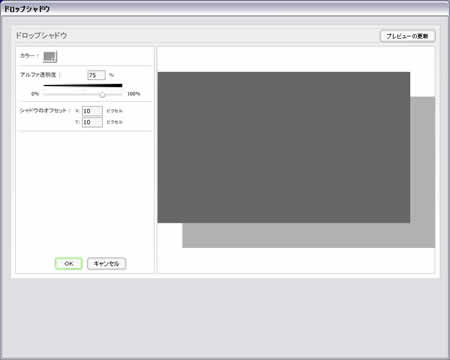
ドロップシャドウ
指定した図形に、影がついたようなエフェクトをかけます。
このエフェクトは同一フレーム内でかけられます。

カラー
影にする色を指定します。
アルファ透明度
影の透明度を指定します。
シャドウのオフセット
オブジェクトから表示される影の距離を指定します。
拡張
指定したオブジェクトを拡大・縮小します。
長さ
[拡張]において変化するフレーム数を指定します。多ければよりスムーズな変化になります。
エクスパンド
オブジェクトが拡大するように変化します。
スクィーズ
オブジェクトが縮小するように変化します。
両方
拡大したのち、縮小します。
方向
矢印の方向に変化します。
中心からの距離
オブジェクトを横方向、縦方向に移動します。
オフセット
移動する距離をピクセルで指定します。
サイズ変更
オブジェクトのサイズを変形させます。
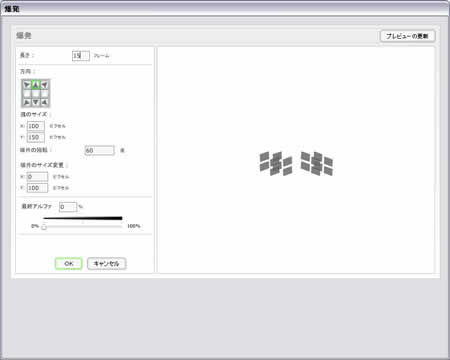
爆発
オブジェクトが破裂して、四方に飛び散るアニメーションをつくります。
1フレーム目に、四角形を描画し、その図形を選択した状態で、[挿入]->[タイムラインエフェクト]->[エフェクト]->[爆発]を指定します。
以下の[爆発]ダイアログボックスが表示されます。

長さ
フレーム数を指定します。フレーム数が多ければ、より綺麗な動きの動画になりますが、その分ファイルサイズは大きくなります。
方向
爆発で破裂する方向を指定します。
弧のサイズ
爆発で弧を描く大きさを指定します。
破片の回転
爆発して、図形が破片になったときに、個々の破片が回転する角度を指定します。
破片のサイズ変更
破片の大きさを指定します。
最終アルファ
爆発した最後のフレームの、透明度を指定します。
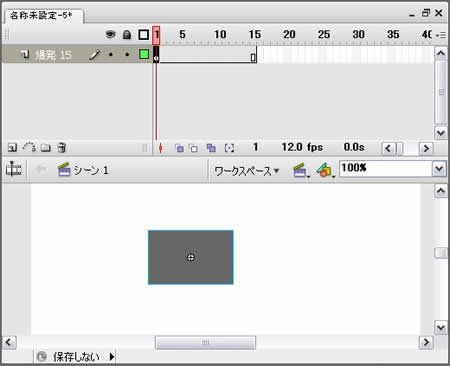
[OK]をクリックすると、指定したフレーム数で爆発のアニメーションが作成されます。

パブリッシュすると、以下のような動画になります。
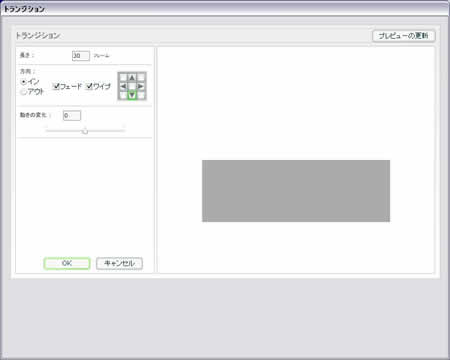
変形/トランジション
トランジション
[トランジション]とは、場面の切り替えのような効果を与えるエフェクトのことで、ここでは、フェードとワイプの2種類を選択できます。

長さ
エフェクトをかけるフレーム数を指定します。
方向
エフェクトの方向を左右上下で指定します。
イン
[フェード]もしくは[ワイプ]のエフェクトのときに、何もない状態から徐々に現れるような効果にします。
例えば、[フェード]ならばフェードインになります。
アウト
[フェード]もしくは[ワイプ]のエフェクトのときに、表示されている状態から、何もない状態へ、徐々に消えるような効果にします。
例えば、[フェード]ならばフェードアウトになります。
フェード
徐々に現れたり、徐々に消えたりする効果を与えます。
ワイプ
徐々に大きくなったり、小さくなったりする効果を与えます。
変形
回転や移動などのエフェクトをかけます。
長さ
変形をするフレーム数を指定します。多いほどスムーズな変形になります。
移動
次の位置へ移動
指定した座標に移動します。
次の値の範囲で移動
現在の座標から、指定した数だけ移動します。
伸縮
指定した割合で形状を変化させます。
ここで入力する割合は、最終的にもとの形から変化する割合です。
角度
指定した角度にオブジェクトを傾けます。
回転
角度の変わりに、[回転]に数値を入力すると、その回数だけオブジェクトを回転させます。回転する方向は矢印のボタンで設定できます。
カラーの変更
[カラーの変更]にチェックを入れておくと、[最終カラー]に指定した色に、元の色から徐々に変化してきます。
最終アルファ
[最終アルファ]に割合を指定すると、その割合まで透明度を変化させます。
動きの変化
マイナスの値にすると、最初の動きがゆっくりとした動きになり、最終的に早くなります。プラスの値にすると、最初にゆっくり動き、最後に近づくにつれて早くなります。
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2011-3-14
