編集:環境設定:レイアウトモード
Home>Dreamweaver>操作リファレンス>編集:環境設定>レイアウトモード
レイアウトモード
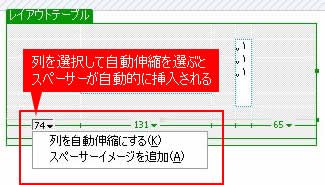
スペーサーの自動挿入
スペーサーとは1ドットの透明のGIF画像のことです。
レイアウトのために、画像や文字を思い通りの位置に配置したいときは、このような透明の画像を使って、幅や高さを調整します。
スペーサーは、td要素にwidthやheightを指定しても、ブラウザで表示してみたら微妙にずれてしまったり、意図したとおりに表示されないときに、幅を固定させるために使うこともあります。
自動伸縮テーブル作成時
自動伸縮テーブルとは、幅を固定しないテーブルのことです。
[自動伸縮テーブル作成時]にチェックを入れると、レイアウトテーブルを使ったする際に、セルの幅が崩れないように最下段の行にスペーサーを自動的に挿入します。

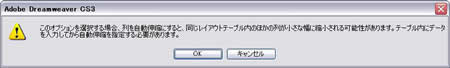
作成しない
[作成しない]にチェックを入れると、レイアウトテーブルを配置したときに、スペーサーを配置しないので、セルの幅をwidthなどで指定したとしても、そのとおりの幅で表示されない場合があります。

[作成しない]にチェックを入れるとレイアウトが崩れる場合がある、という旨のアラートが表示されます。
サイトのスペーサーイメージ
スペーサー画像を作成するサイトを指定します。現在開いているドキュメントのサイト名にしましょう。
イメージファイル
作成
スペーサーイメージを用意していない場合は、[作成]ボタンをクリックし、どこに作成するか、場所を指定します。
参照
スペーサーイメージを予め用意には、[参照]ボタンをクリックし、スペーサーイメージを指定します。
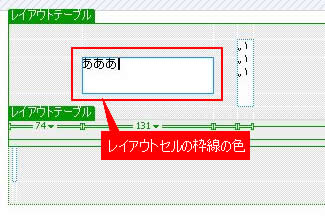
セルアウトライン
レイアウトテーブル内に作成した、レイアウトセルの枠線の色を指定します。

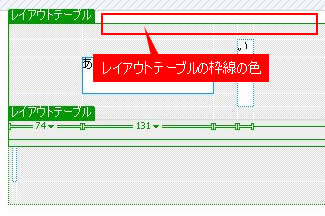
テーブルアウトライン
レイアウトテーブルを示す枠線の色を指定します。

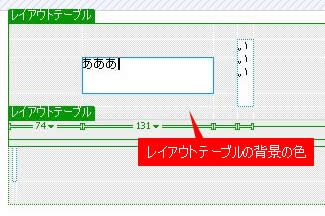
テーブルの背景
レイアウトテーブルの背景色を指定します。

環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-4-14
