編集:環境設定:コピー/ペースト
Home>Dreamweaver>操作リファレンス>編集:環境設定>コピー/ペースト

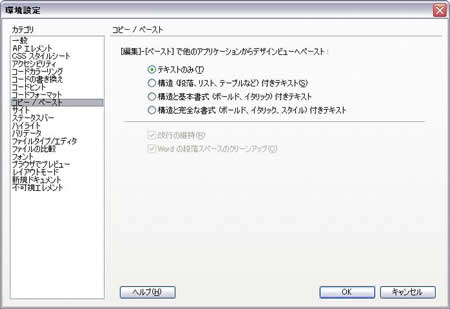
[編集]-[ペースト]で他のアプリケーションからデザインビューへペースト
Dreamweaverを含み、ブラウなどの様々なアプリケーションからテキストをコピーしてDreamweaverのデザインビューに貼り付けたときに、反映される範囲を指定します。
テキストのみ
[テキストのみ]の場合は、改行やテキストを修飾するタグやハイパーリンクなどの情報は反映されず、テキストデータのみが貼り付きます。
余計なタグが勝手に貼り付くのが困る、という場合に選びます。
構造(段落、リスト、テーブルなど)付きテキスト
[構造付きテキスト]を選ぶと、HTMLの構造を示すタグのみが反映されます。
構造と基本書式(ボールド、イタリック)付きテキスト
[構造と基本書式付きテキスト]を選ぶと、HTML構造を示すタグに加え、太字(ボールド)やイタリック体(斜め文字)までが反映されます。
構造と完全な書式(ボールド、イタリック、スタイル)付きテキスト
[構造と完全な書式付きテキスト]を選ぶと、上記のHTML構造を示すタグ、基本書式を示すタグに加え、スタイルシートも反映されます。
改行の維持
[改行の維持]にチェックをすると、改行はbr要素で反映されます。チェックを入れていないと、改行はされず1行のテキストとしてペーストされます。
Wordの段落スペースのクリーンアップ
[Wordの段落スペースのクリーンアップ]にチェックすると、Wordにおける通常の改行はbr要素として反映され、1行開いている(2回改行している)場合は段落とみなされてp要素になります。
なお、以上の操作は、[編集]→[ペーストスペシャル](または右クリックメニューの[ペーストスペシャル])で、ペーストする際にその都度指定することもできます。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-22
