編集:環境設定:APエレメント
Home>Dreamweaver>操作リファレンス>編集:環境設定>APエレメント
APエレメントとは、絶対位置指定をしたdiv要素などのことで、考え方はレイヤーと同じです。
[挿入]→[レイアウトオブジェクト]→[AP Div]を指定すると、レイアウト枠をドキュメント上に挿入することができます。このときの初期動作を設定するメニューが、「環境設定:APエレメント」です。

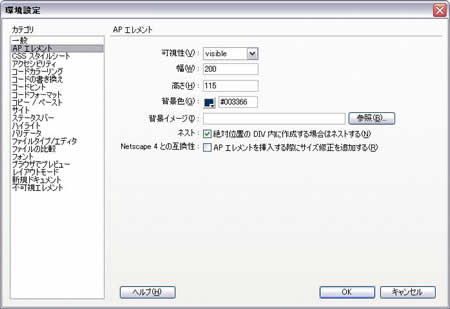
APエレメントの設定
可視性
APエレメントが見えるか見えないかを指定します。APエレメントが挿入されたときに、CSSのvisibilityプロパティが自動的に挿入されます。
| default | visibilityプロパティは設定されません。この場合表示されます。 |
| inherit | 親要素のvisibilityプロパティを継承します。(visibility:inherit) |
| visibility | APエレメントを表示します。(visibility:visible) |
| hidden | APエレメントを表示しません。(visibility:hidden) |
![[挿入]→[レイアウトオブジェクト]→[AP Div]でAPエレメントを挿入](../../../../data/img/dreamweaver/reference/02_edit/26-02-02.jpg)
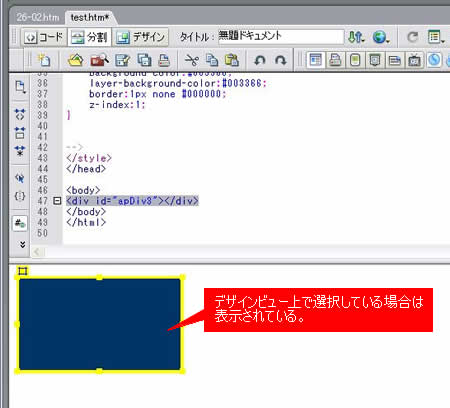
[可視性]を[hidden]にしたときの例です。まずAPエレメントを挿入します。

挿入した直後はAPエレメントが選択された状態なので、デザインビュー上でも表示されています。

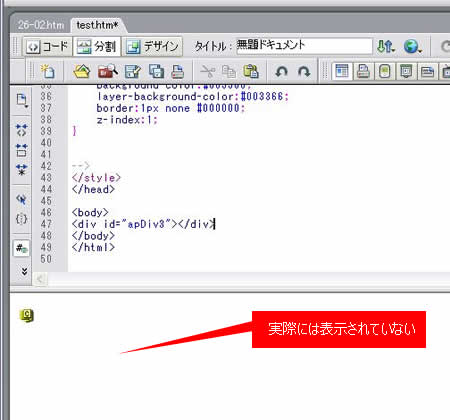
しかし、選択をはずすと表示されていません。デフォルトvisibilityプロパティがhiddenに設定されているためです。
幅
APエレメントを挿入したときのデフォルトの横幅を指定します。
CSSのwidthプロパティが自動的に設定されます。
高さ
APエレメントを挿入したときのデフォルトの高さを指定します。
CSSのheightプロパティが自動的に設定されます。
※なお、幅と高さは、APエレメントを配置した後にデザインビューで変更することができます。
背景色
APエレメントを挿入したときのデフォルトの背景色を設定します。
CSSのbackground-colorプロパティが自動的に設定されます。
背景イメージ
APエレメントを挿入したときのデフォルトの背景画像を指定します。
CSSのbackground-imageプロパティが自動的に設定されます。
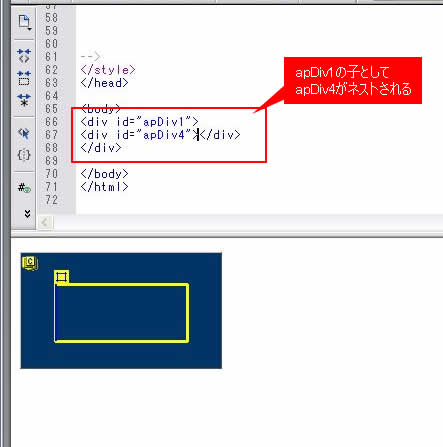
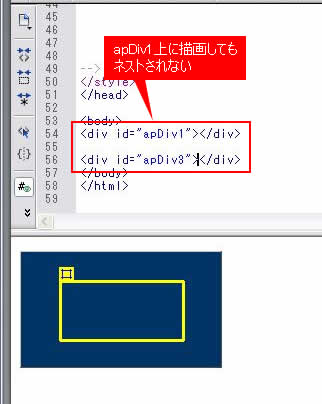
ネスト
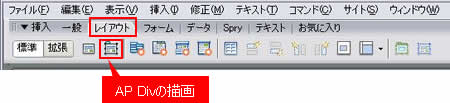
チェックを入れると、[挿入]バーの[レイアウト]カテゴリから、[AP Divを描画]を選び、デザインビューにおいて絶対位置指定のAPエレメントの内部に新規に絶対指定のAPエレメントを配置したときに、APエレメントの内部にネスト形で配置します。


チェックをはずすと、ネストされません。

Netscape4との互換性
Netscape4には、ブラウザのウィンドウサイズを変更すると、APエレメントの位置情報がなくなってしまうという不具合が存在しています。この問題を解決するために、ブラウザのサイズを変更するたびにページをリロードし、APエレメントの位置情報を取得するJavaScriptを埋め込みます。
Netscape4を使っているユーザは殆ど存在しないと思うので、余計なJavaScriptのコードが埋め込まれてしまうのを防ぐため、オフにしてよいと思います。
環境設定のメニュー
| 一般 | APエレメント | CSSスタイルシート |
| アクセシビリティ | コードカラーリング | コードの書き換え |
| コードヒント | コードフォーマット | コピー/ペースト |
| サイト | ステータスバー | ハイライト |
| バリデータ | ファイルタイプ/エディタ | ファイルの比較 |
| フォント | ブラウザでプレビュー | レイアウトモード |
| 新規ドキュメント | 不可視エレメント |
関連リンク
よく読まれている記事
- 右クリックメニューの表示が遅い【Information】
- 画像の一部にリンクを貼る(クリッカブルマップ【Dreamweaver】
- 一定時間でローテーションする広告【JavaScript】
- Dreamweaver【Dreamweaver】
- クリックした画像を拡大・縮小する【JavaScript】
UpDate:2010-3-11
